Husker du at overveje behovet nøje, inden du introducerer noget nyt på dit website? Det er nemt at installere et nyt plugin og give websitet nye features. Men er de alle lige nødvendige? Det handler dagens blog om, hvor jeg tager udgangspunkt i den udbredte cookies synliggørelse af dine cookie-indstillinger på websites.
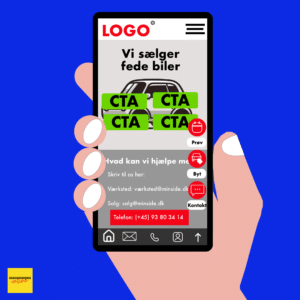
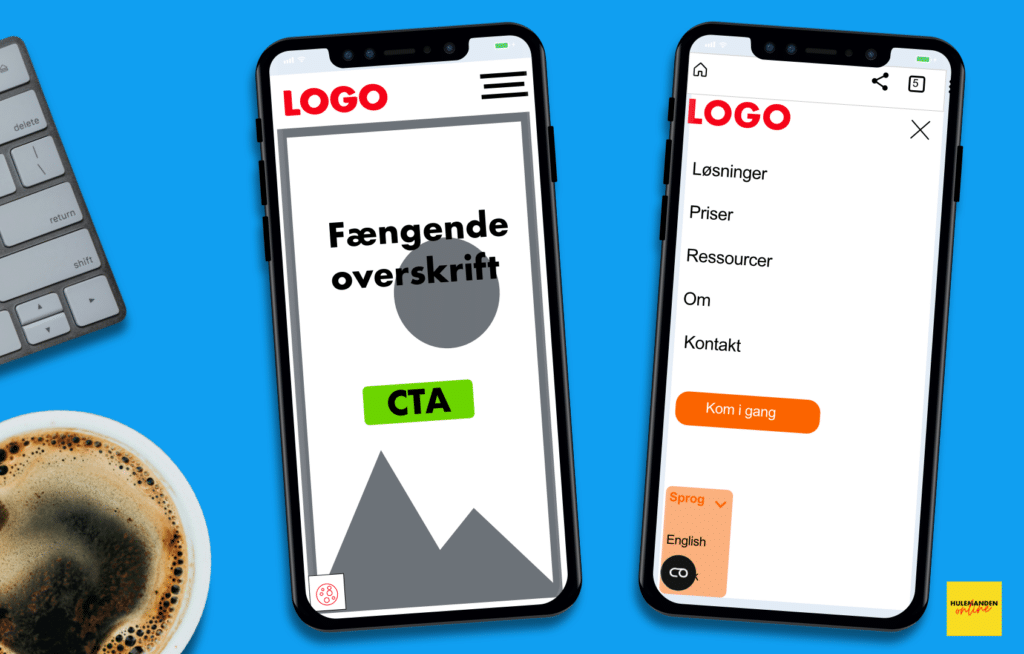
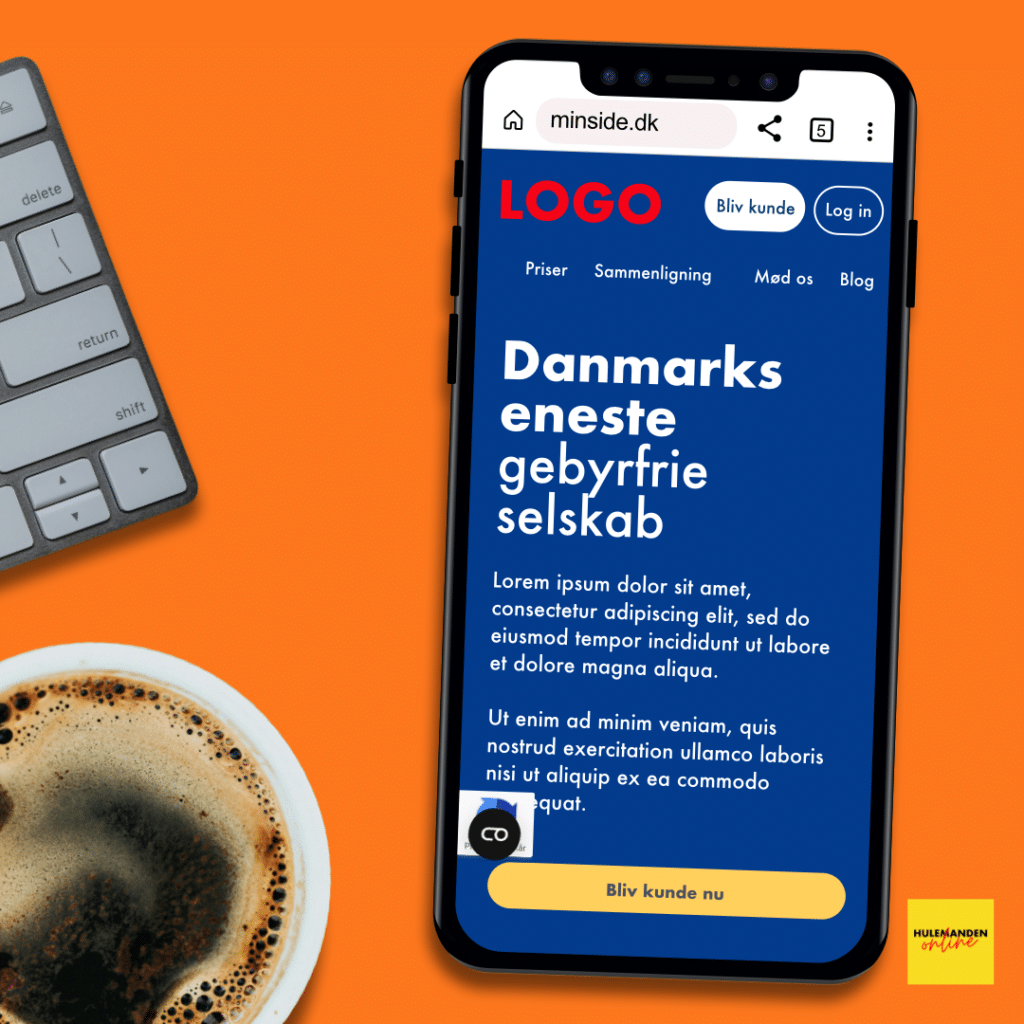
Hvornår har du sidst ændret din cookie-accept på en side du besøger? Hvis du er som de fleste, så sker det ikke ret tit. Derfor undrer det mig, at flere og flere sider bruger skærmplads på at gøre det muligt at ændre sine indstillinger, i stil med de her:

Det ene endda hvor cookie-linket gør det svært at navigere i dele af menuen.
Jeg er helt med på, at vi skal gøre det muligt at tilgå cookie-indstillingerne, men behøver vi bruge skærmplads på det? Og endda lige der, hvor de fleste lettest kan nå?
Jeg er helt med på at udbyderne, gerne vil være synlige på din og andres sider, for det giver jo dem synlighed, som kan føre til flere kunder. Men skal de så ikke betale for reklamepladsen? 🤣
Man kan sagtens opfylde reglerne på anden vis – for eksempel ved at lade det være tilgængeligt i footeren eller i menuen (hvis der er plads) som jeg gør her:

På den måde er det muligt at tilgå dine cookie-indstillinger på alle siderne på sitet.
Overvej fyld på skærmen
Bare fordi man kan, er der jo ingen, der siger man SKAL. Det gælder også arbejdet med din hjemmeside. Du kan sagtens få en chat-mulighed, men hvis nu ingen bruger den, skal du måske overveje at slette den igen. For du har ikke så megen plads til rådighed på din skærm. Derfor skal du nøje overveje, hvad du vælger at vise – ISÆR PÅ MOBILEN!
For eksempel kan man også vise, at man bruger reCAPTCHA via et banner. Men hvorfor skulle man vælge at gøre det? Det kan sagtens bare vises ved den formular, hvor du bruger reCAPTCHA i stedet for at gøre det synligt på hele siden.
Ellers risikerer du måske endda at ende med en dobbelt-whammy som den her:

Der må helt klart mangle en test af funktionerne her. Det er nemlig ikke nok at teste i en emulator (en syntetisk version af en mobil-visning, som f eks WordPress kan lave). Man skal på gængse mobiler og browsere (det vil sige minimum Safari og Chrome, når vi taler mobil!).
Man kan nemt ende med en overfyldt skærm – tænk bare hvis mit eksempel forleden også gjorde brug af en af de gængse cookie-værktøjer:

Prioriter, prioriter, prioriter
Ligesom ejendomsmæglerne har deres beliggenhed, beliggenhed, beliggenhed så bør web-ansvarlige huske at prioritere hvad man viser på skærmen!
Vælg det der er vigtigst for dig, for man kan ikke vise ALT.
Og så skal du huske at få lavet rutiner for at teste websitet. For der kan ske ændringer i browseren,