Jeg kan godt lide at spise sushi, men jeg kan aldrig huske hvad de forskellige typer hedder. Derfor hader jeg selv at skulle vælge, men foretrækker restauranter, der har sammensat deres forskellige sushi i en menu eller pakke. Så slipper jeg for at skulle lege kulinarisk sushi-ekspert.
På samme måde kan det være en fordel at begrænse dine besøgendes valg, på din hjemmeside. Både hvad angår produkter, men også hvad angår valgmuligheder på dit site.
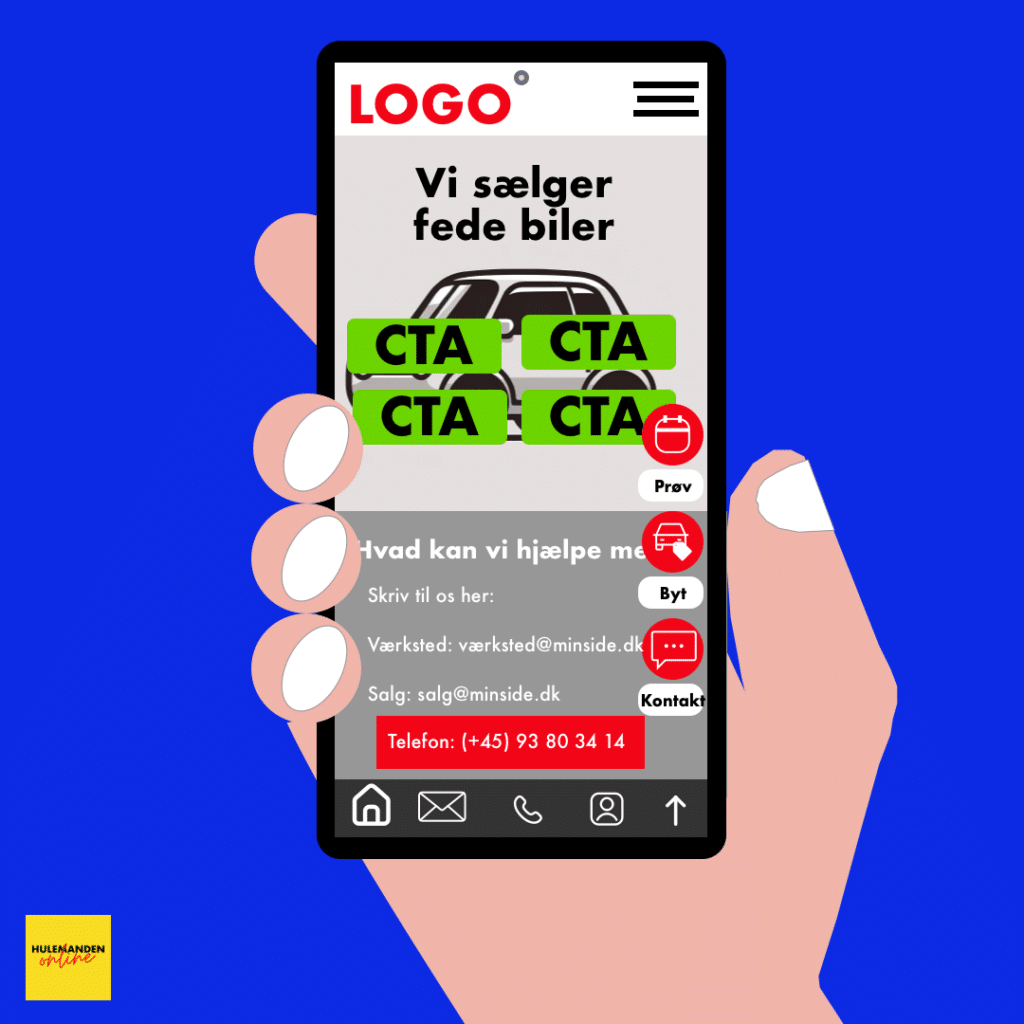
Vi er netop ved at skifte bilen og har i den forbindelse researchet lidt. Det førte mig til et website, hvor CTA’erne var som illustreret på min grafik til denne blog. I kid you not, der er 15 valgmuligheder (når jeg ser bort fra menuen og logoet, som man også kan klikke på) i første fold……
Desuden oplever man også en pop up om en prøvetur i samme billede.
Hvis du følger med på bloggen, kan du sikkert regne ud, at jeg naturligvis er glad for at se en bundmenu. Den er dog primært en gentagelse af af andre CTA’er i samme fold, da det er tre kontaktpunkter og så to muligheder for at gå til toppen af siden…..
Det kan godt gøre det svært for kunden at vælge, hvor man skal klikke.
Hvad er Cognitive Overload?
Det er det vi kalder cognitive overload.
Cognitive overload refererer til tilstanden, hvor en persons hjerne bliver overvældet af for meget information eller for komplekse opgaver på én gang. Dette kan føre til forringelse af beslutningstagning, reduceret opmærksomhed og generel frustration.
I konteksten af et website kan dette betyde, at brugere finder det vanskeligt at navigere på sitet, forstå indholdet eller træffe effektive beslutninger om køb eller interaktion.
I værste fald kan det føre til, at de finder din konkurrents hjemmeside.
Typiske årsager til cognitive overload på hjemmesider
Der er flere faktorer på et website, der kan bidrage til kognitiv overbelastning:
- For mange valgmuligheder: Et klassisk eksempel på dette er når et website tilbyder for mange knapper, produkter eller kategorier uden klare anbefalinger eller filtreringsmuligheder.
- For meget tekst: Lange afsnit uden opdeling eller sammenfatning kan virke overvældende.
- Komplekst layout: Overflødige designelementer eller en uorganiseret struktur kan gøre navigationen forvirrende.
- Manglende prioriteter: Når et website ikke tydeligt signalerer, hvad der er vigtigst, kan brugere have svært ved at filtrere information.
I casen med bilforhandleren, ville det være en fordel at opdele nogle af valgene. De har sikkert mange besøgende, der leder efter kontaktoplysninger. Det skal derfor være tilgængeligt!
Men de fire CTAer på billedet handlede om at booke tectyl, booke værksted, kontakt dem og se brugte biler. Det kunne sagtens være opdelt i flere elementer på sitet (IKKE I EN SLIDER – DE DUR IKKE) og gøre det meget nemmere for brugerne.
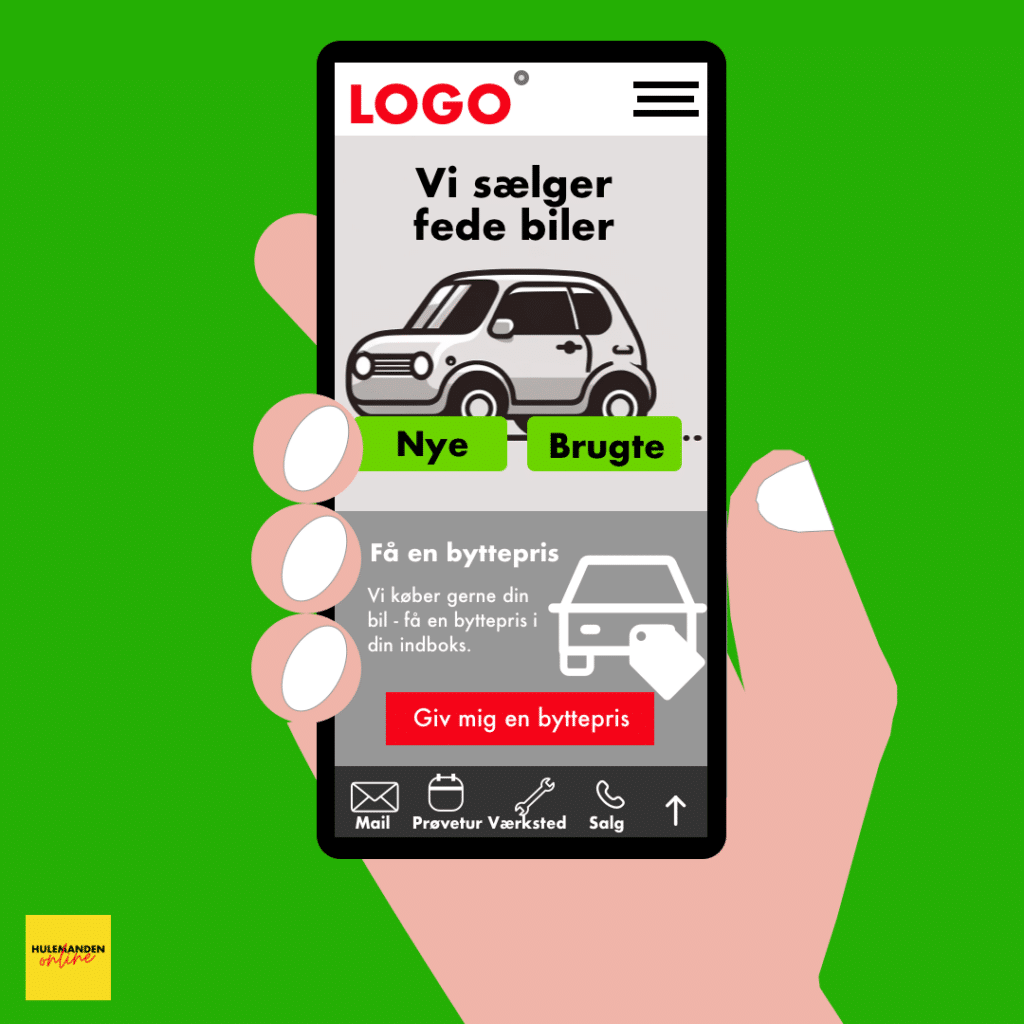
Det kunne for eksempel se sådan ud i første fold:

Principper for design mod Cognitive Overload
Det er altid vigtigt at overveje mængden af valgmuligheder, når du designer din hjemmeside.
Her er en række strategier, der netop forsøger at mindske mængden af valgmuligheder:
- Simplicitet: Hold designet enkelt og undgå unødvendige elementer. En klar og logisk struktur hjælper brugere med at navigere nemt.
- Chunking: Opdel information i mindre, håndterbare enheder. Dette kan omfatte brug af bullet points, underoverskrifter eller infografikker, som hjælper med at bryde tekst op og gøre komplekse idéer mere tilgængelige.
- Filtrering og sortering: Giv brugerne værktøjer til at filtrere og sortere information, så de kun ser det, der er mest relevant for dem.
- Feedback loops: Indbyg feedback mekanismer, der hjælper brugere med at forstå, at de er på rette vej, eller rette op på eventuelle fejl i deres navigation eller valg.