Vi er curlingbørn når vi er online, og vi gider ikke bøvl. Med det in mente, undres jeg over at så mange sider gør det svært at bruge menu eller søgefunktioner på deres mobile website. Næsten som om vi accepterer denne friction – men noget nyt er ved at ske.
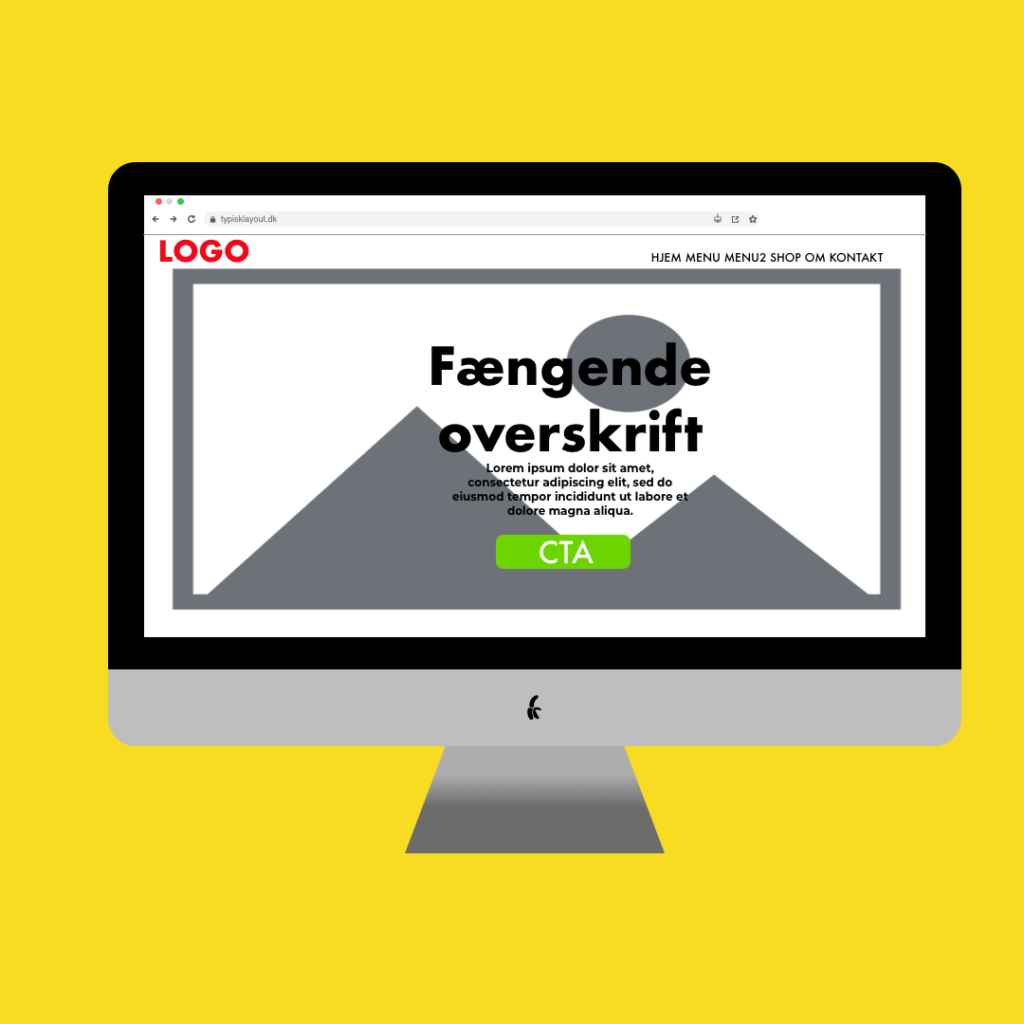
I takt med at flere og flere formentlig besøger dit site via mobilen, er det måske værd at kigge nærmere på designet af dit site? Mobile-first har været et (mode-)ord i webdesign i mange år. Men mobile-first er i IMHO en skrøne, for det som om vi bare responsivt tilpasser computer-sitet til den mobile enhed, uden at tænke brugerens situation helt igennem.


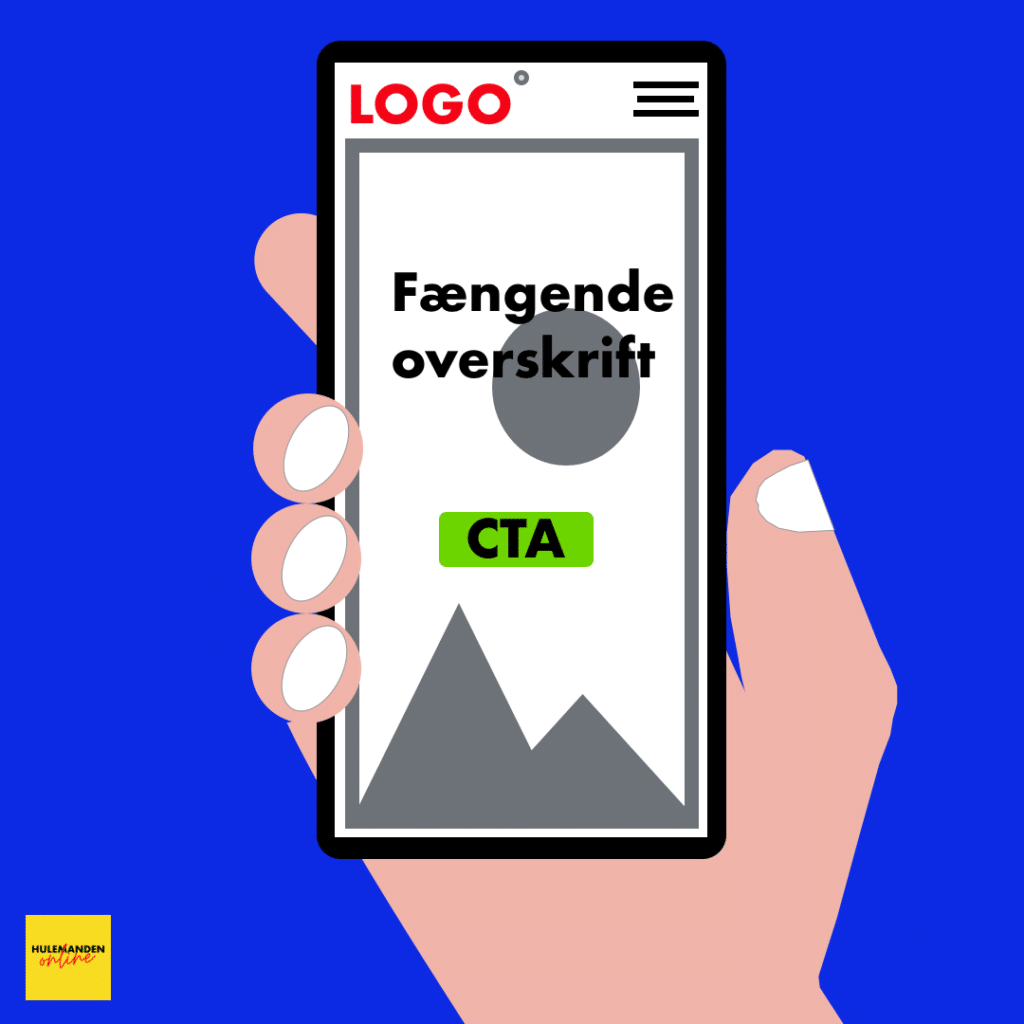
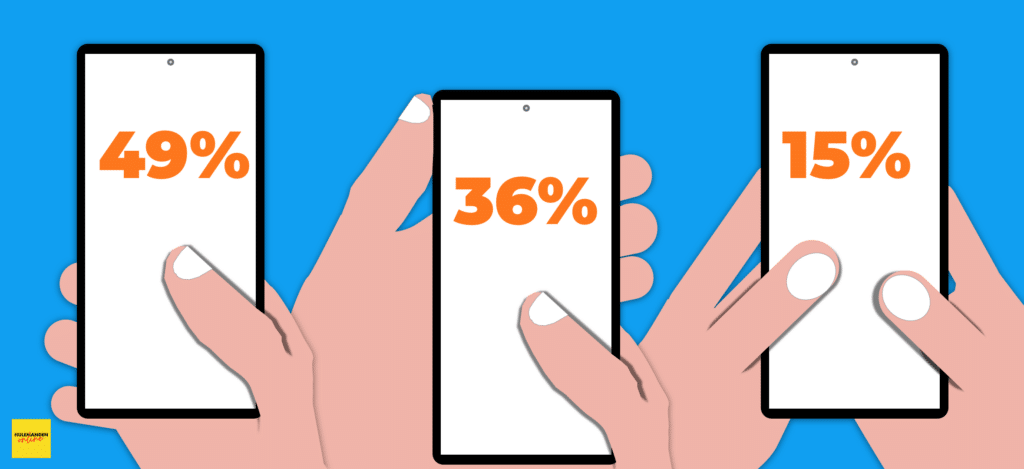
Den typiske menu-placering – højre øverste hjørne – er nemlig det sted på mobilen, vi har sværest ved at nå. Især når man tager højde for brugervanerne, der viser at langt de fleste holder mobilen med en hånd. De øvrige gængse alternativer gør det i øvrigt ikke meget nemmere, at nå menuen eller bruge de typiske placeringer af søgefelter mv.

Der er en fysisk begrænsning i rækkeviden – kaldes også Reach of Thumb – som ikke bliver nemmere med stadig større skærme på vores smartphones. Men alligevel vælger langt de fleste at placere menuen mv i det allersværeste område for os at nå.


Heldigvis er noget ved at ske, og flere sider begynder at have en menu på et mere centralt sted for mobilbrugere. Nemlig som en app-menu, som langt de fleste allerede kender fra deres yndlings-apps.
Her kan du placere de vigtigste CTAer, så de er nemme at nå for dine brugere.
Forslag til ændringer
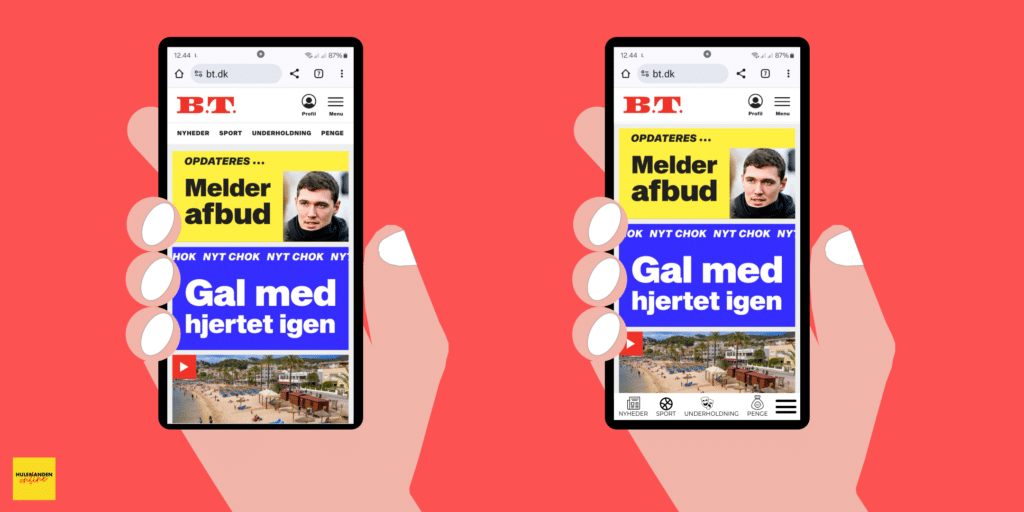
Det behøves faktisk ikke være så svært. Flere sites har allerede pinpointet de væsentlige CTA’er i deres menuer – se blot eksemplet fra BT.
Allerøverst viser de fire områder Nyheder, Sport, Underholdning og Penge. Udvælgelsen er formentlig sket på baggrund af data fra brugerne og dermed viser det, hvad de typiske brugere vælger. Disse punkter kan meget nemt konverteres til indholdet i bundmenuen – måske med tilføjelse af selve menuen, som jeg viser i dette forslag.

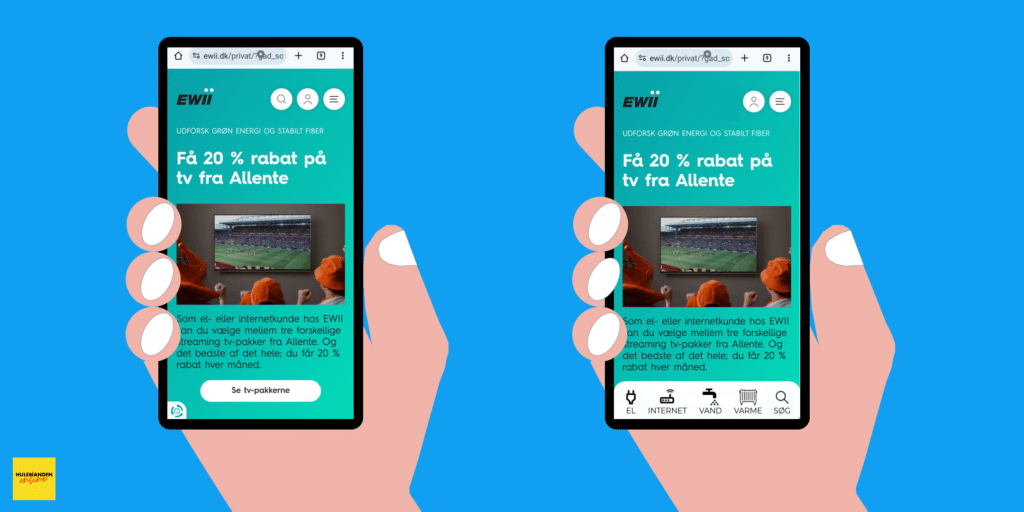
Jeg har også været et smut forbi mit lokale energiselskab, der ganske som forventet har det samme layout som alle andre. I deres menu er fire punkter fremhævet og dem har jeg prøvet at placere i en bundmenu, da jeg forventer fremhævelsen siger noget om hyppig anvendelse:

How Ewii kan man også logge ind og se sit forbrug, og hvis det er meget vigtigt bør det være en del af bundmenuen.
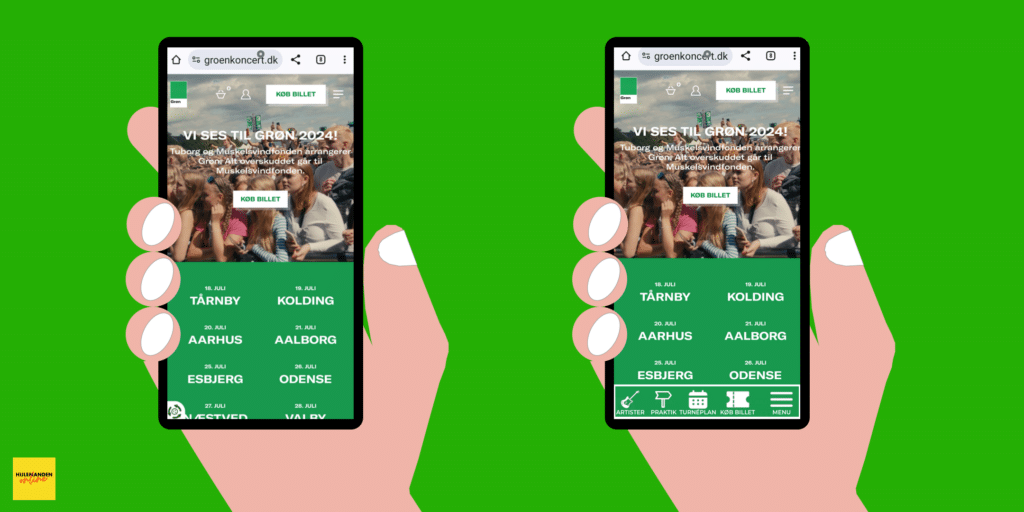
Grøn Koncert er på banen med sommerens koncerter, og måske kan de også bruge inspiration til en bundmenu? De har allerede fire definerede menupunkter – de kan nemt smides i bunden:

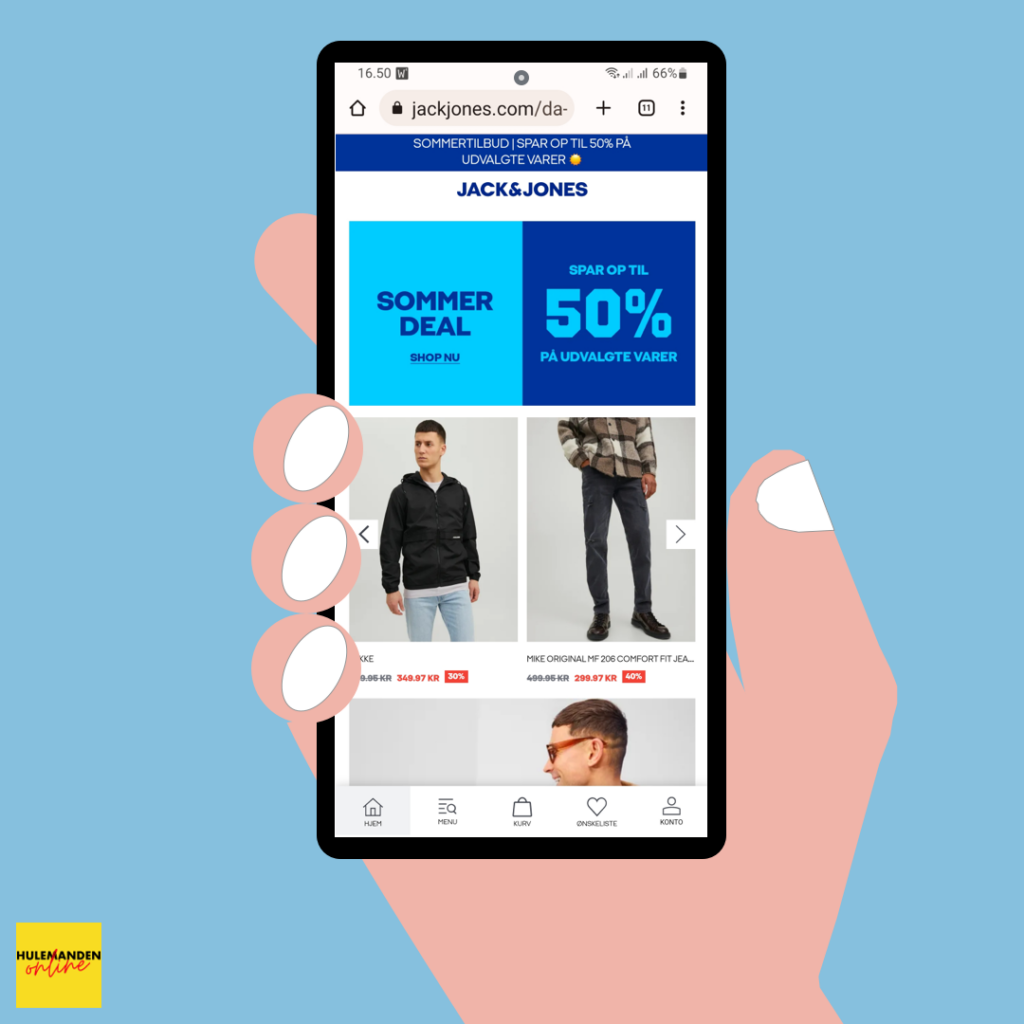
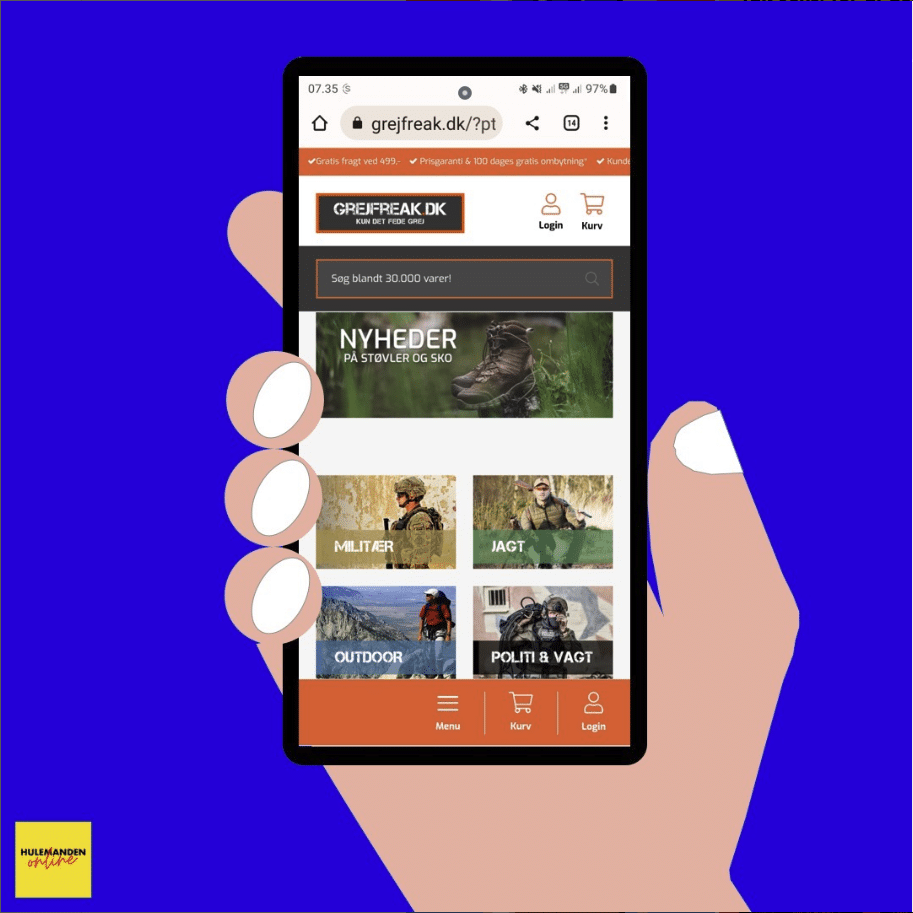
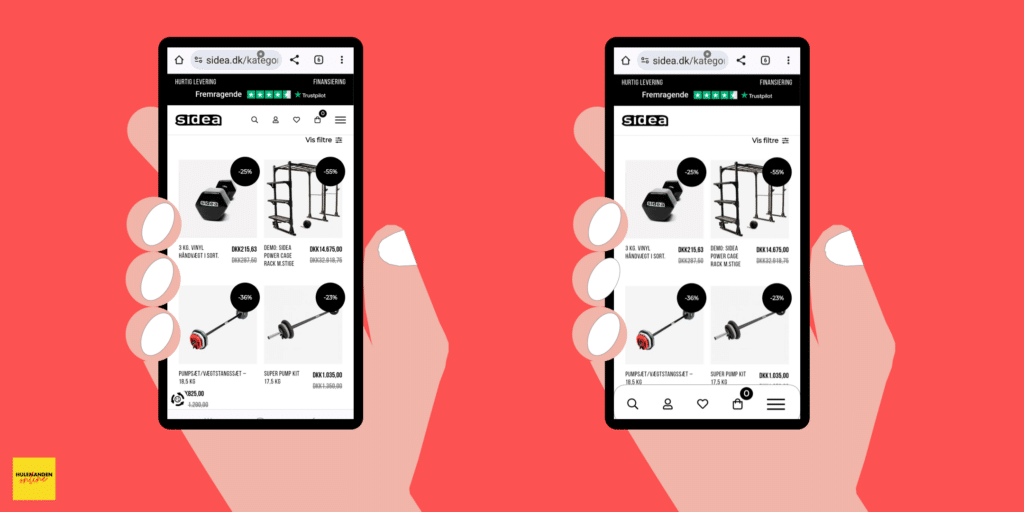
En god ven har en webshop med træningsudstyr. Her er forslag til optimering og mindre træning af tommeltotten i shoppen. De har allerede defineret midtpunkterne – jeg flytter dem bare ned i bunden:

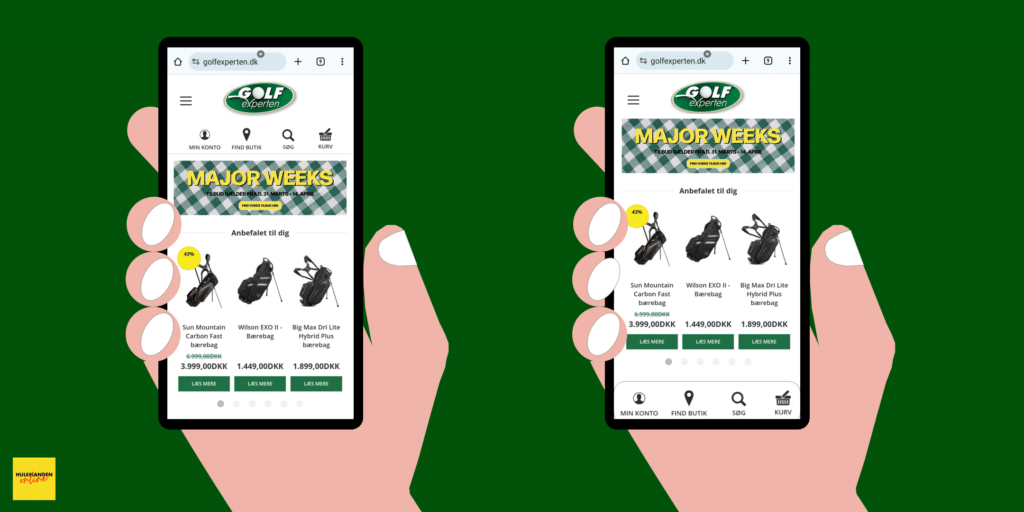
Jeg var også lige inde og kigge på golfudstyr (sig det ikke til fru Balle!). Hos Golfexperten har de tænkt i vigtige CTA-er og sat dem på række – desværre i den øverste del af skærmen. Det kunne nemt integreres til en bundmenu:

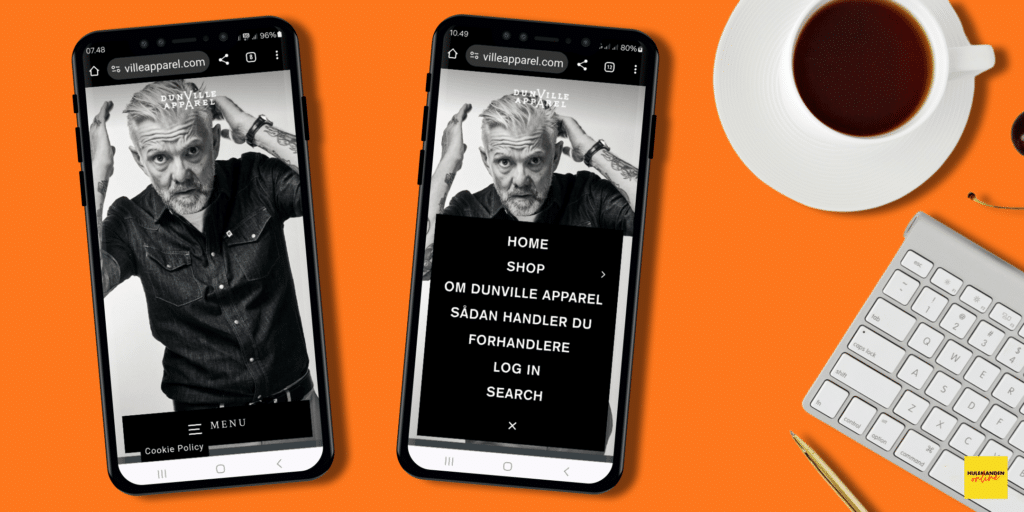
Et opslag på Insta fortalte at et tøjfirma har fået Casper Christensen med i ejerkredsen, så det skulle jeg lige tjekke. Stor var glæden da jeg så, at de også er gået bundmenu vejen. De har blot placeret menuen nederst på skærmen og når man åbner menuen, er den stadig indenfor reach of thumb.

Hos TV2 Nord har de tilføjet bundmenu. Menuen er mit optik lidt smal og jeg savner også ikoner, hvilket vil give en større klikflade.
Når man bygger bundmenuen, bør man nøje overveje indholdet. Det bør være de mest andvendte hos dine kunder/brugere – altså en udefra ind tankegang – og ikke dem, du allerhelst vil have de bruger – en indefra ud tankegang.

Hvorvidt ‘Tip os’ er i den kategori ved jeg naturligvis ikke. Men det vil undre mig, hvis så mange brugere har brug for at give et tip….
Tænk ikoner igennem
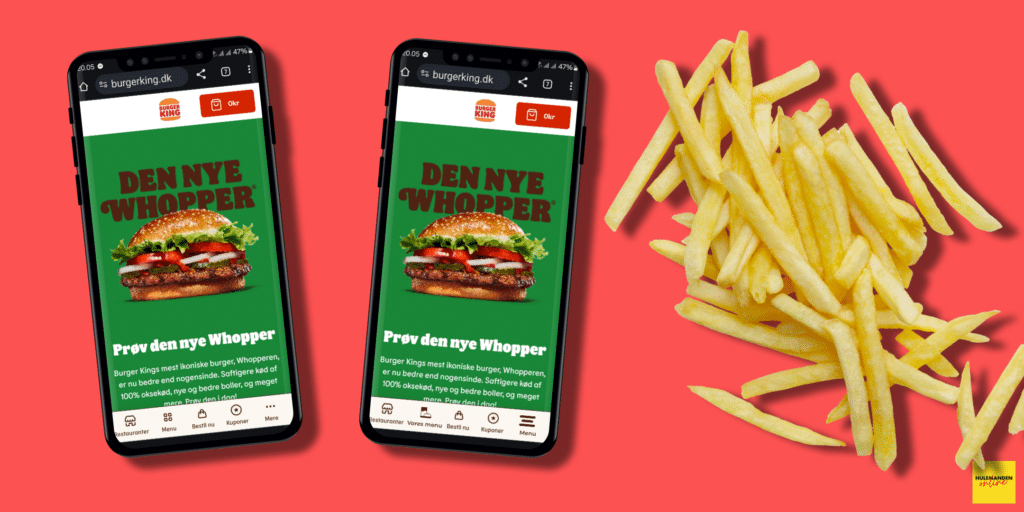
Burger King har lanceret nyt site og har også fundet plads til bundmenuen. Fedt, men samtidig også lidt forvirrende IMHO. For de bruger ordet Menu om deres menu – hvilket er fair nok – og så kalder de menuen for Mere med tre prikker som ikonet. Men klikker man på det åbner man menuen. Det finder jeg forvirrende, og de kunne sagtens løse det – se bare billede to:

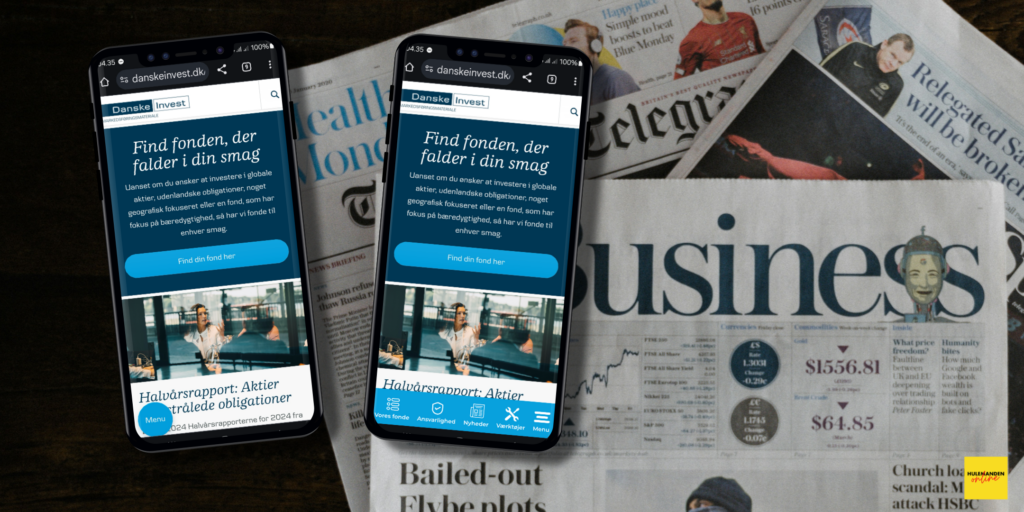
Danske Invest kan også (lidt)
Hos Danske Invest har de også fået en form for bundmenu. De har placeret en burgermenu nederst i højre hjørne, som du kan se på billedet til venstre.
Det er selvfølgelig lettere at nå, end helt oppe for oven, men hvorfor ikke gå lidt længere?
Billedet til venstre er med mit forslag til en menu, hvor jeg viser de første fire punkter fra menuen (jeg går ud fra det er de vigtigste, siden de er placeret i menuen).

Så sparer kunderne et klik og menuen bliver mere synlig – husk på den har en ny placering for mange brugere og cirklen med en burger kan være svær at få øje på….
Inspiration til din bundmenu
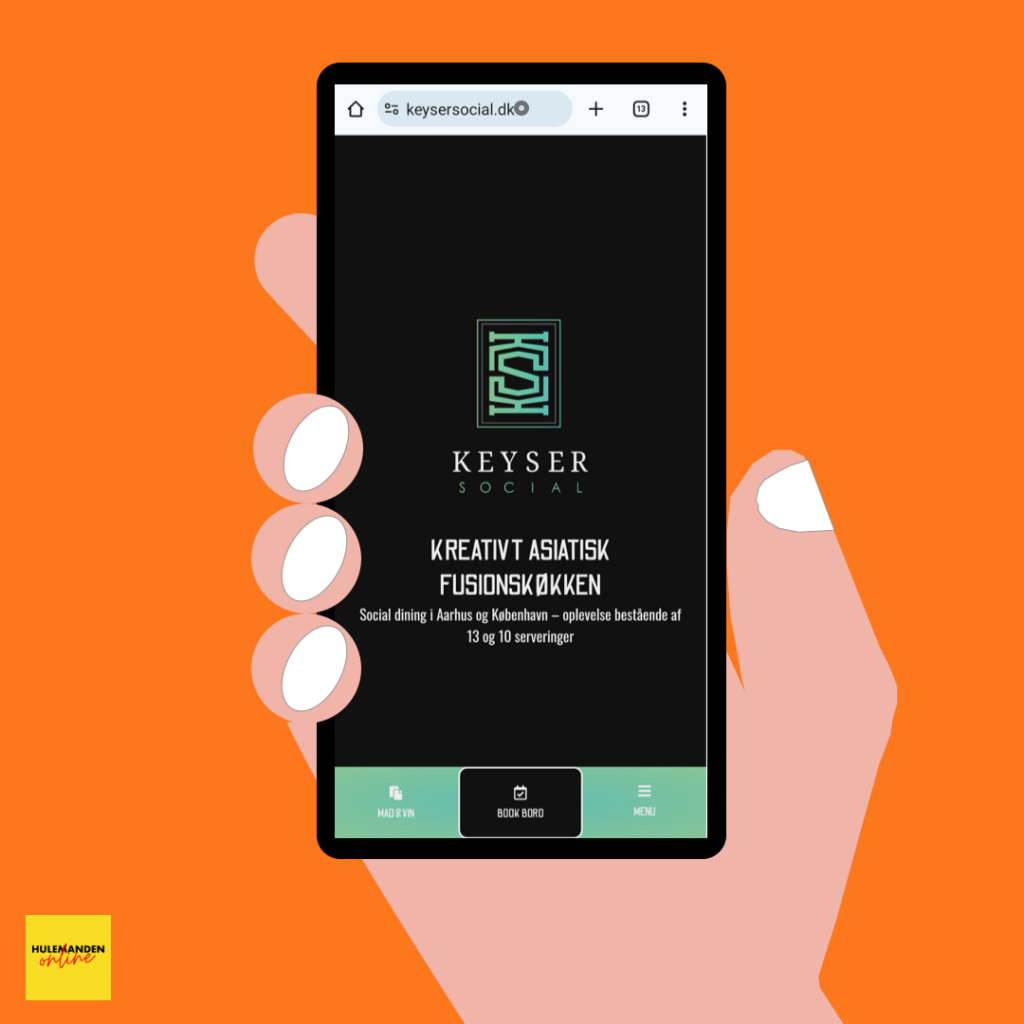
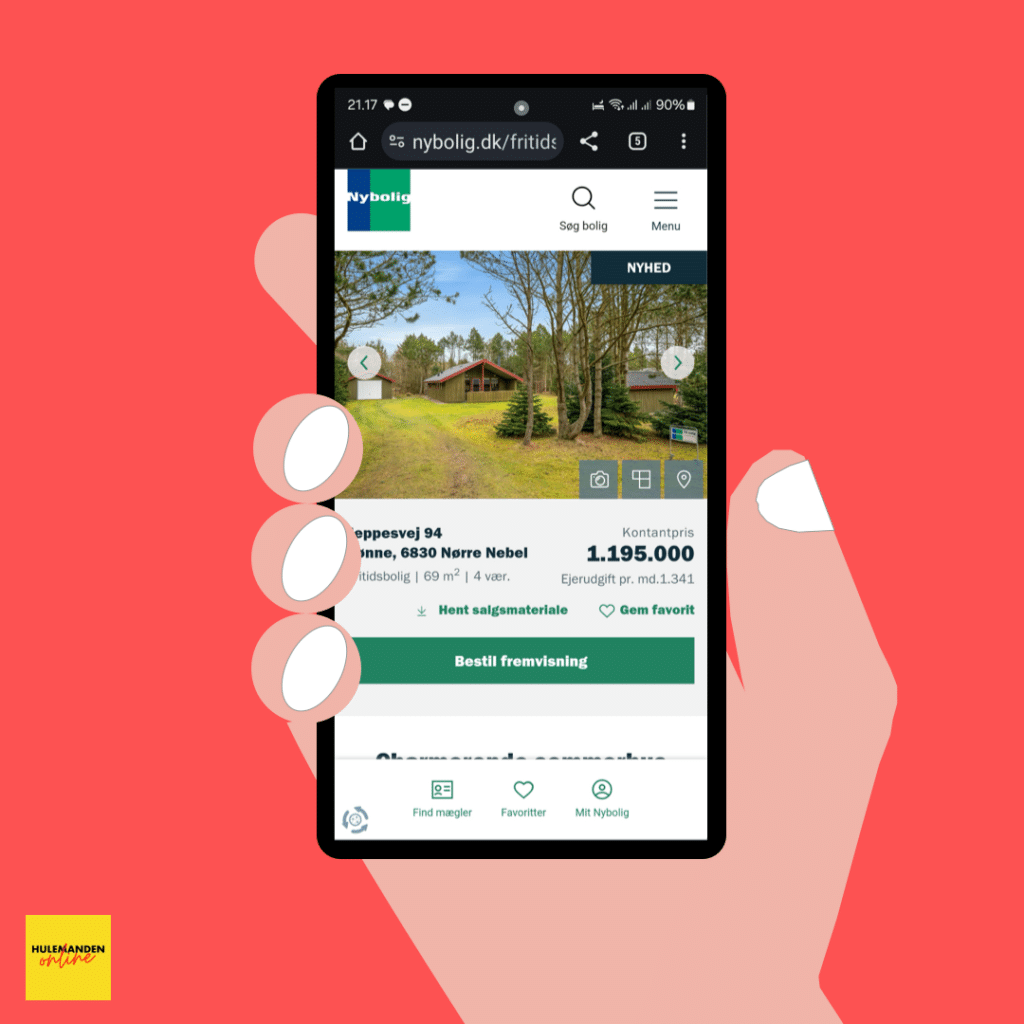
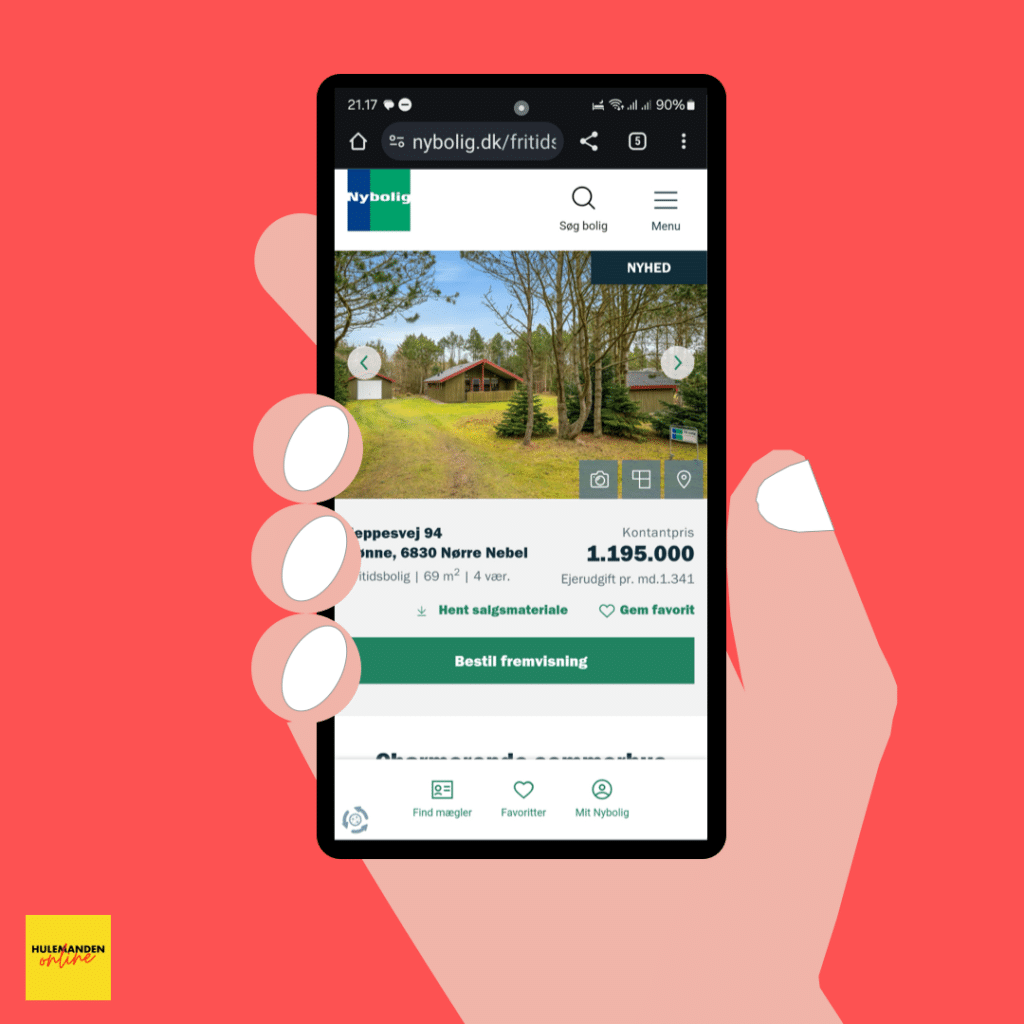
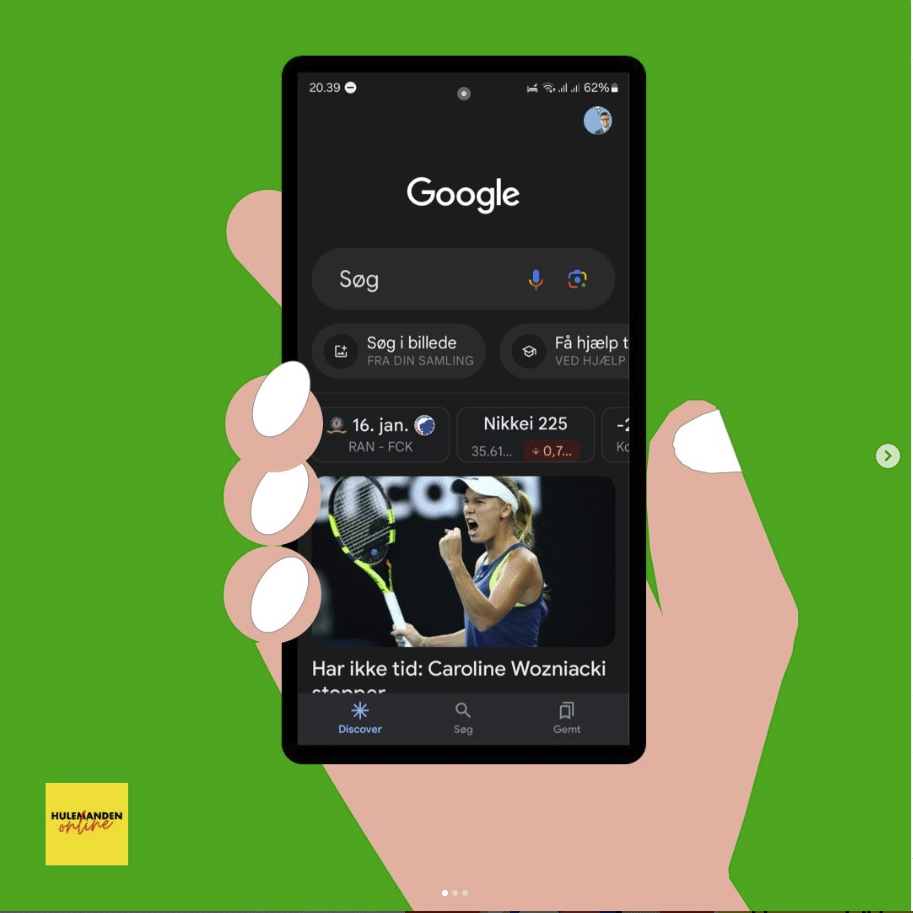
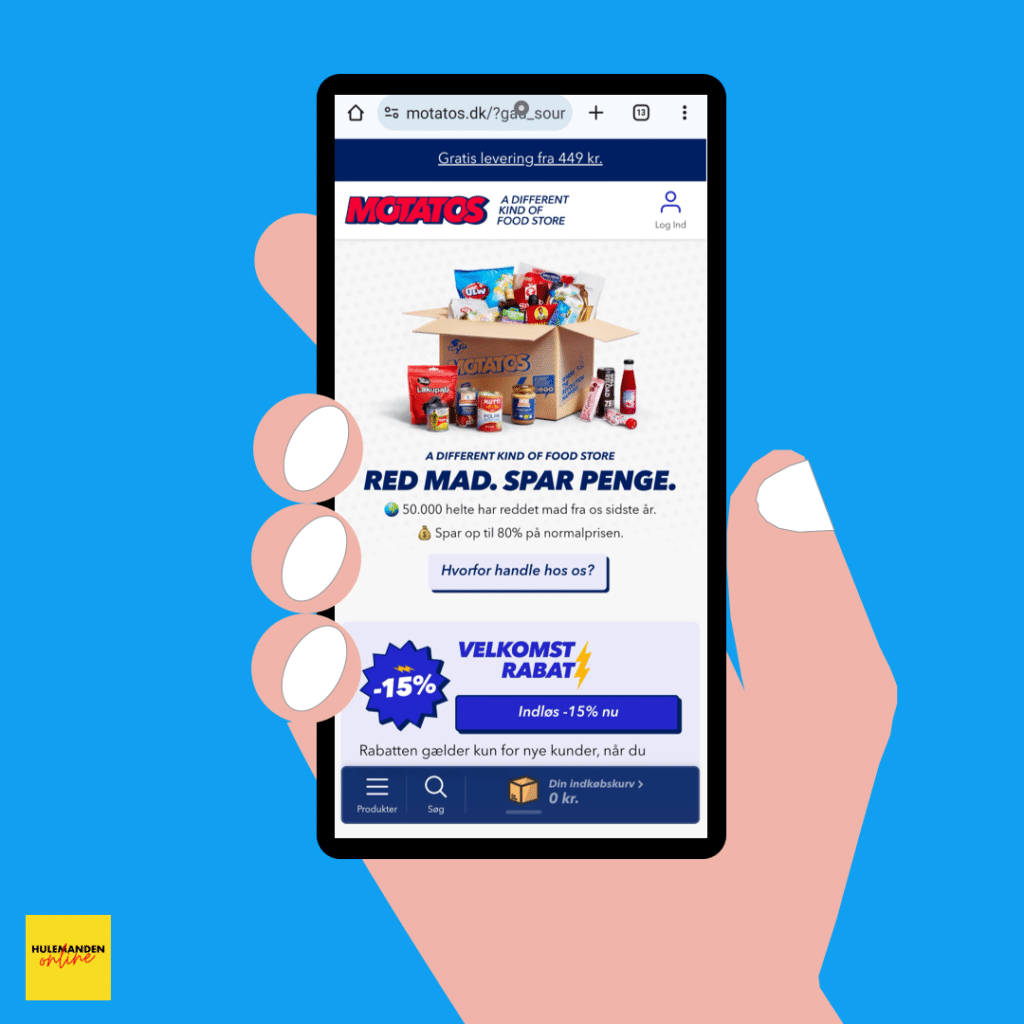
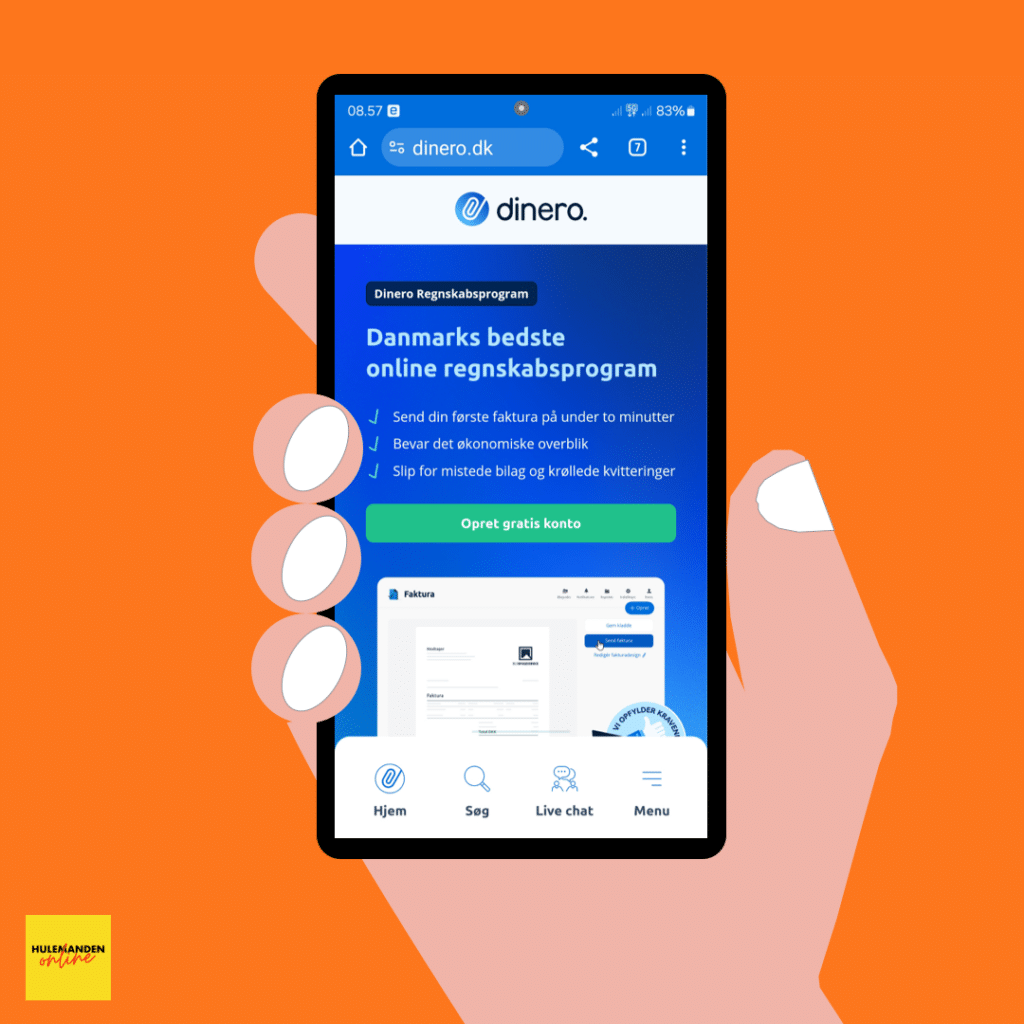
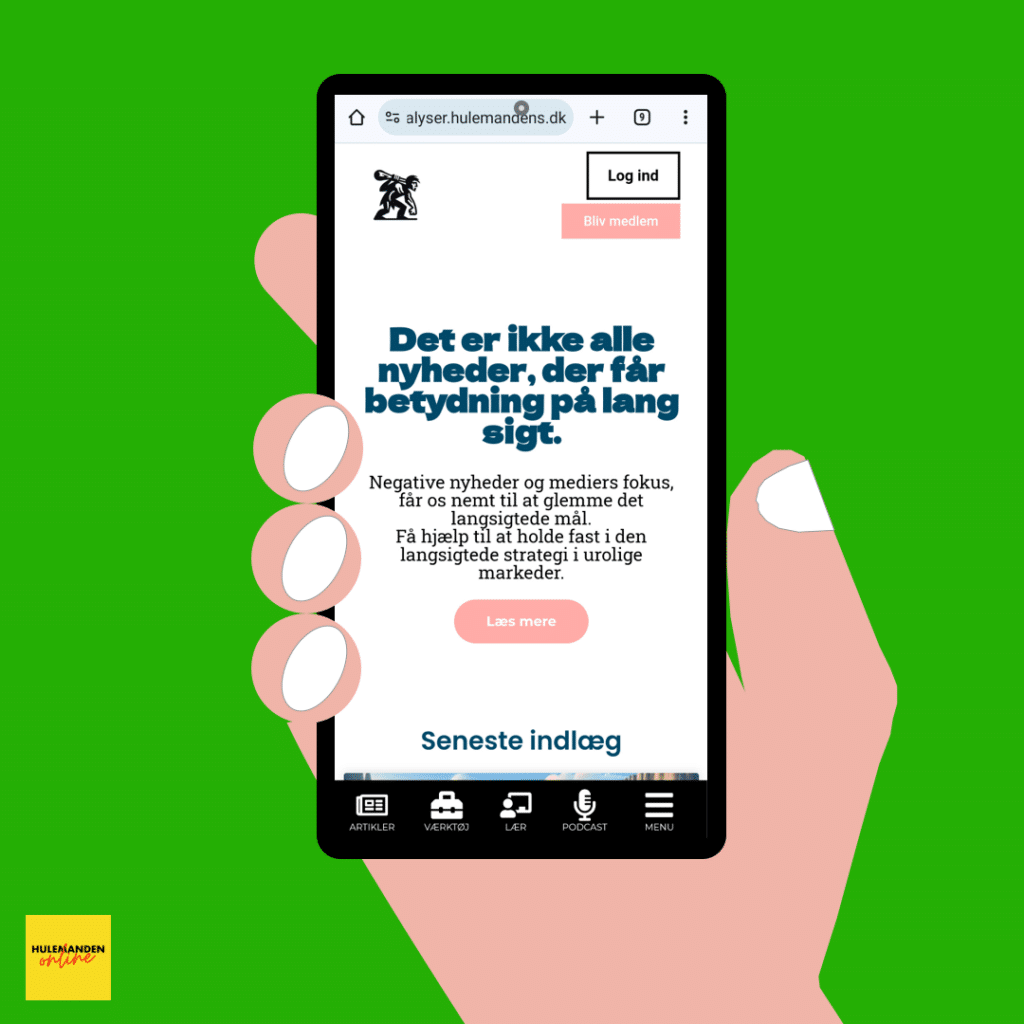
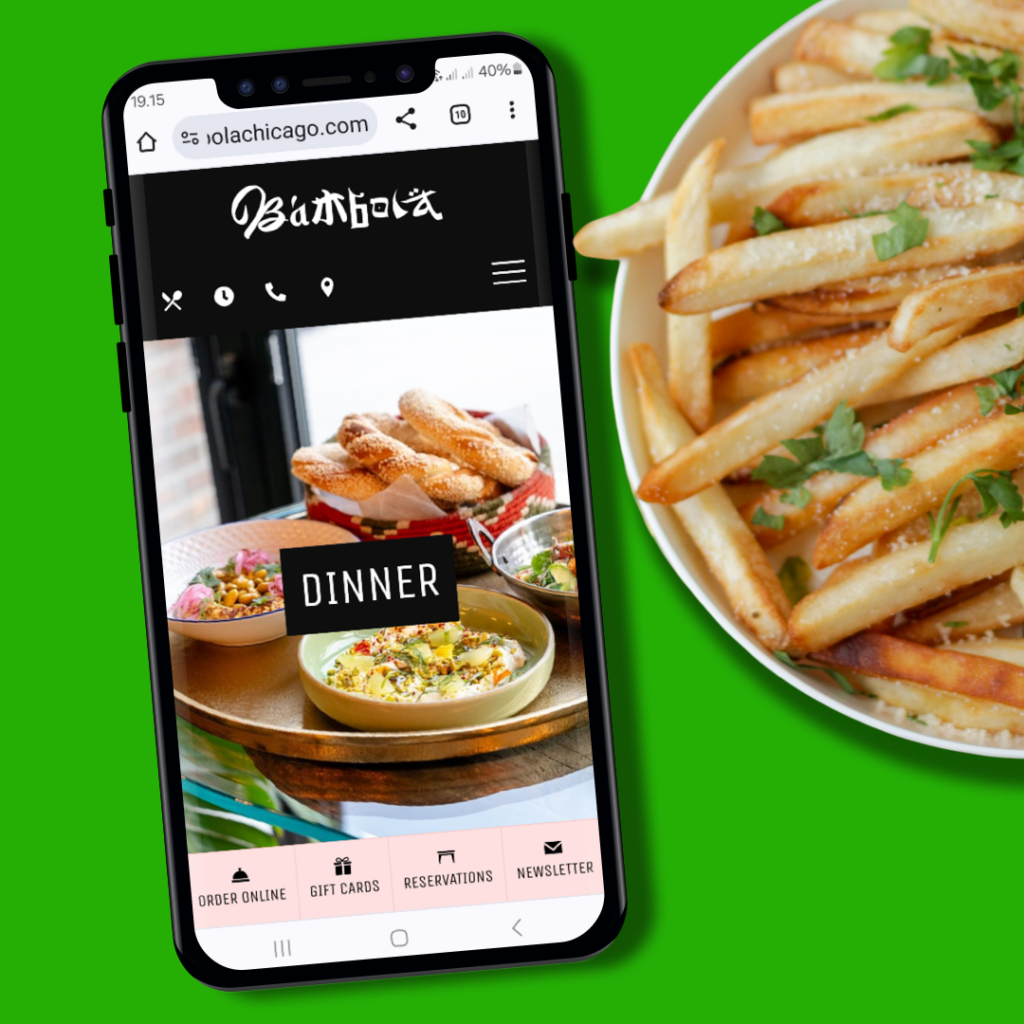
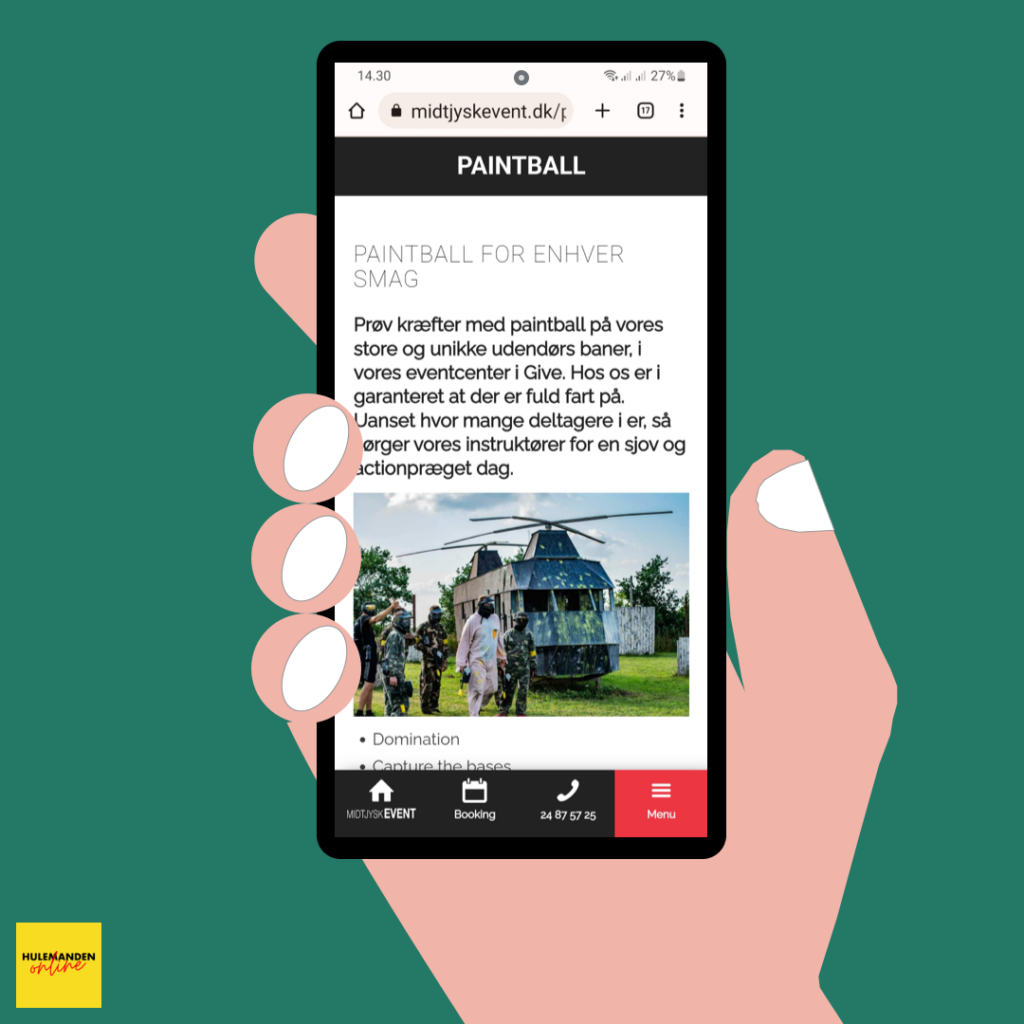
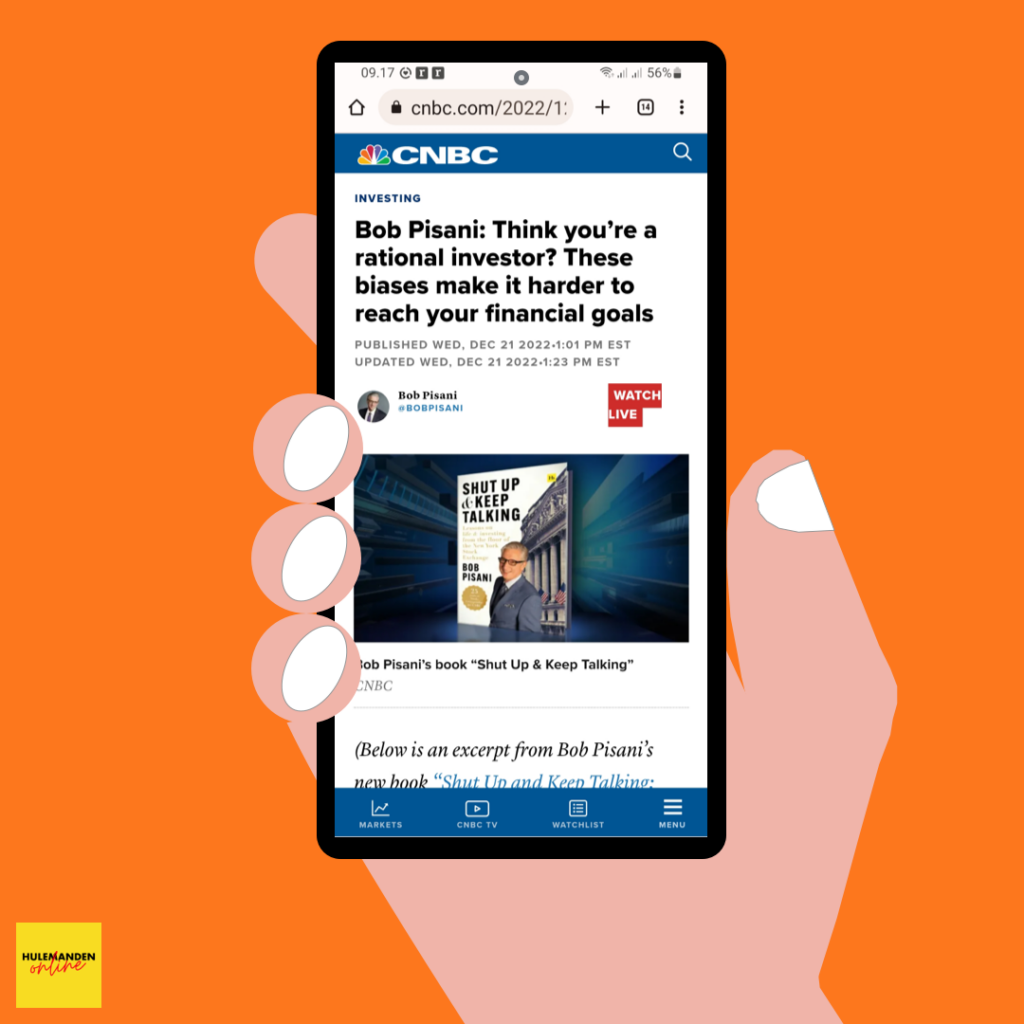
Syntes du det er svært at komme i gang? Flere og flere introducerer bundmenuen på deres mobile website, så du kan ligeså godt lære af dem. Her er en vifte af aktører, som jeg allerede har vist på Instagram: