Tester du dit site eller dine nyhedsbreve på forskellige enheder? Gør du det løbende? Hvis ikke bør du måske overveje at lave en procedure for at få det gjort.
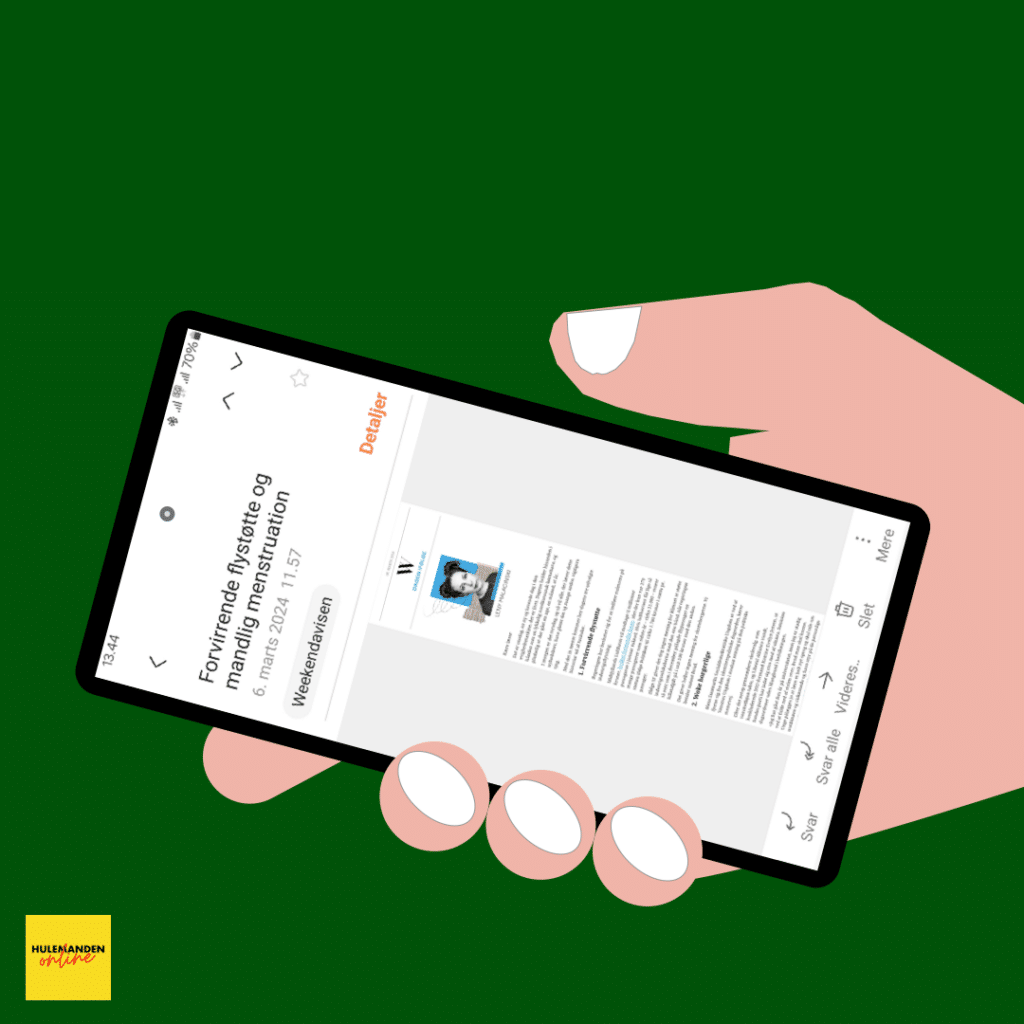
Jeg får i øjeblikket et dagligt nyhedsbrev fra Weekendavisen, med artikler eller nyheder de finder spændende. Ganske læseværdigt, men desværre ser det ud på billedet når jeg får det. Kæmpestore margener – eller spildplads – i begge sider, så jeg er tvunget til at forstørre teksten.
Det er godt nok kun to fingre, jeg skal bevæge væk fra hinanden for at få den ønskede størrelse, men stadig irriterende. Hvorfor fylder det ikke bare hele skærmen – det ville det formentlig, hvis de selv prøvede at modtage det på deres telefon.
Det er lige præcis sådan du som minimum bør teste det du udsætter dine kunder før. Du bør modtage nyhedsbreve og så se dem på forskellige enheder. Primært en computer (både Mac og Windows) og så på mobiler, hvor især iPhone er vigtig i Danmark, men Android bør dog også indgå i din test. Test af websitet skal som minimum ske i Safari og Chrome, for det er de mest gængse browsere. Og så skal du huske at teste i “light mode” og i “dark mode” – for du ved jo ikke hvordan dine modtagere har sat deres indstillinger.
Så skal du kaste et kritisk blik på det du ser, når du for eksempel modtager et nyhedsbrev. Er det let at læse. Er overskrifterne tydelige og kan brødteksten læses. Er links nemme at finde, så kunderne kan komme ind på din side og klikke på dine CTA’er.
Det er ikke kun i forbindelse med lancering af et nyhedsbrev eller et flow, at du skal lave en test. Det skal testes løbes, for ting ændrer sig.
Information du beder om
I takt med at flere er formentlig besøger dit site via mobilen, er det værd at overveje om du har brug for al den information du beder om. For det er ikke nødvendigvis optimalt at indtaste en helt masse i halvmørket foran en tilfældig serie på Netflix. Og det er jo også virkeligheden for mange af vore kunder!
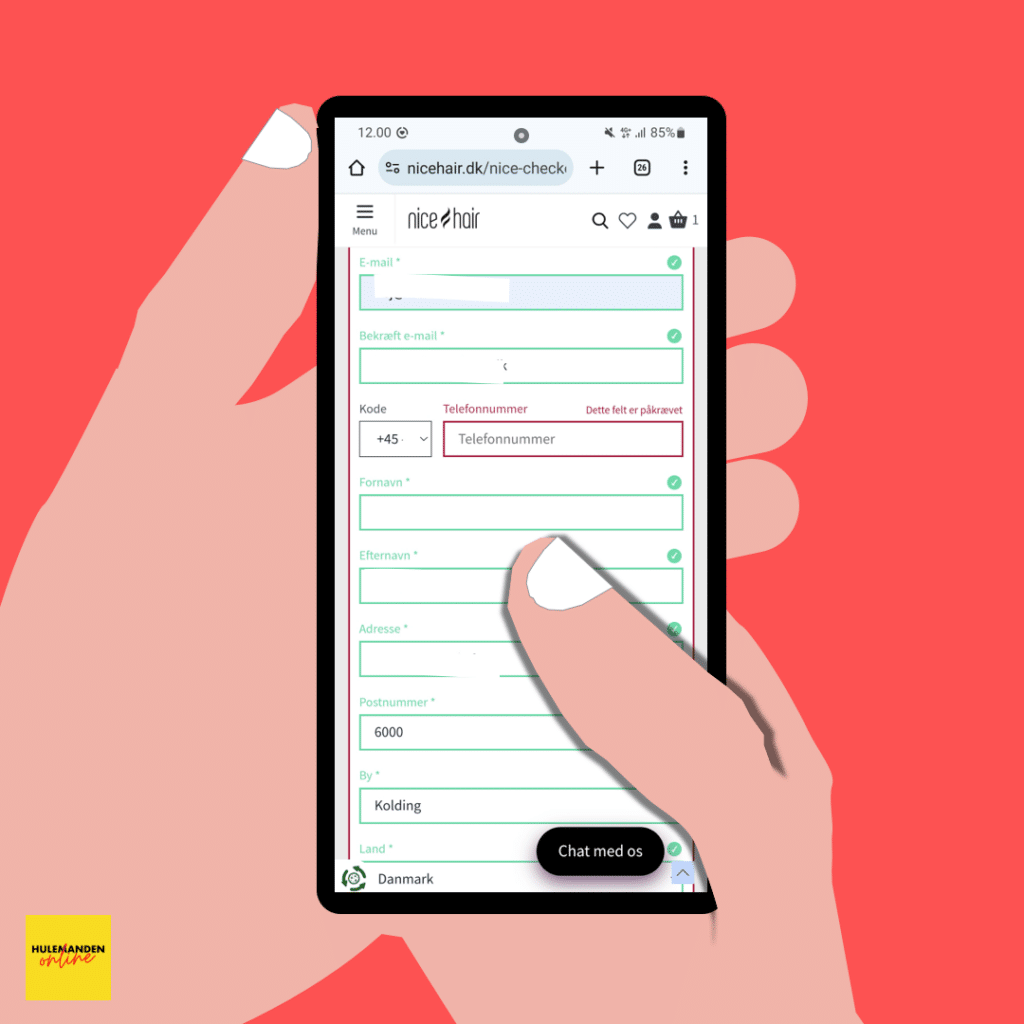
Her er et eksempel fra Nice Hair, der også viser at det er vigtig at gennemgå flowet i købssituationen med jævne mellemrum.
Går man til kassen hos Nice Hair, skal man naturligvis indtaste en række oplysninger. Som den eneste er telefonnummer ikke påkrævet – det er i hvert fald ikke markeret med en Asterisk (*), som alle de andre felter.
Men undlades telefonnummeret får jeg denne advarsel og kan ikke gå videre:

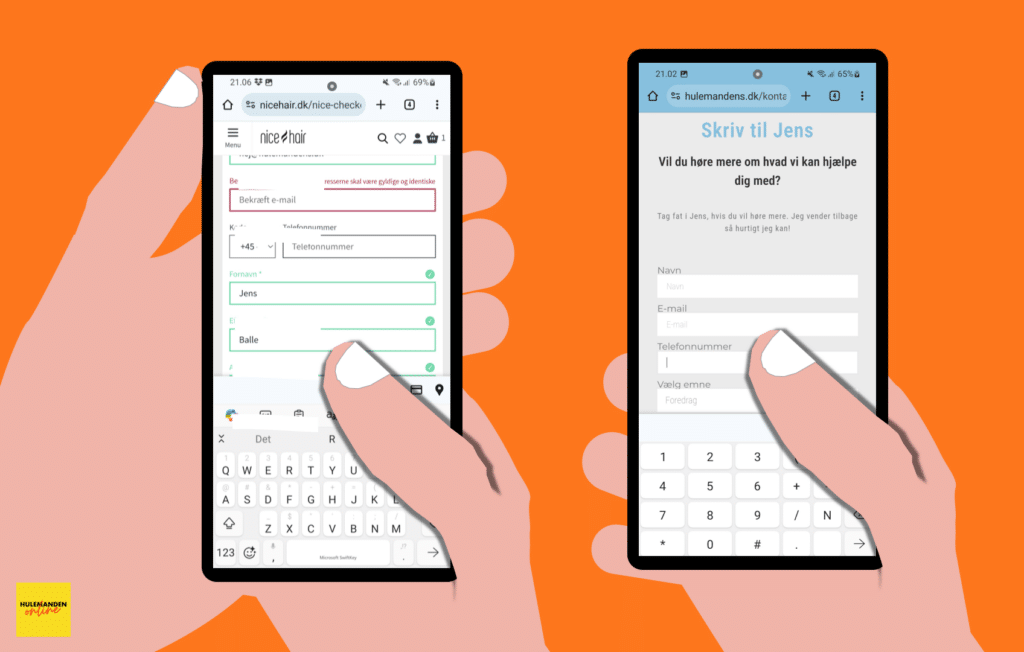
I øvrigt viser min telefon og browser ikke kun et numerisk tastatur når jeg skal indtaste telefonnummeret. Så skal jeg skifte tastatur, hvor numrene står på en linje og dermed gør det lidt vanskeligere, at indtaste dit telefonnummer (som så vidt jeg ved jo aldrig indeholder bogstaver…..).
Grafikken viser forskellen på de to tastaturer:

Det er slet ikke så svært at ændre – for eksempel kan man angive at input typen er ‘tel’, så kommer der automatisk et nummervenligt tastatur frem. Det kunne man måske også overveje at bruge ved indtastning af kortnummer og lignende.
Igen skal du teste løbende, for der kan snige sig friktion ind på dit site, som følge af ændringer i CMS eller andre værktøjer du bruger for at få sitet til at fungere.