Jeg skal spille en fed (og dyr) golfbane i denne uge. Derfor (og fordi jeg gerne vil slå min kammerat) besøgte jeg golfbanens website for at forberede mig.
Jeg ville blandt andet gerne vide, hvor mange slag jeg har på banen med mit handicap. For at vide det skal man kende banens ‚slope‛. Formentlig en oplysning mange gæster vil opsøge, men det var ikke at finde i menuen.
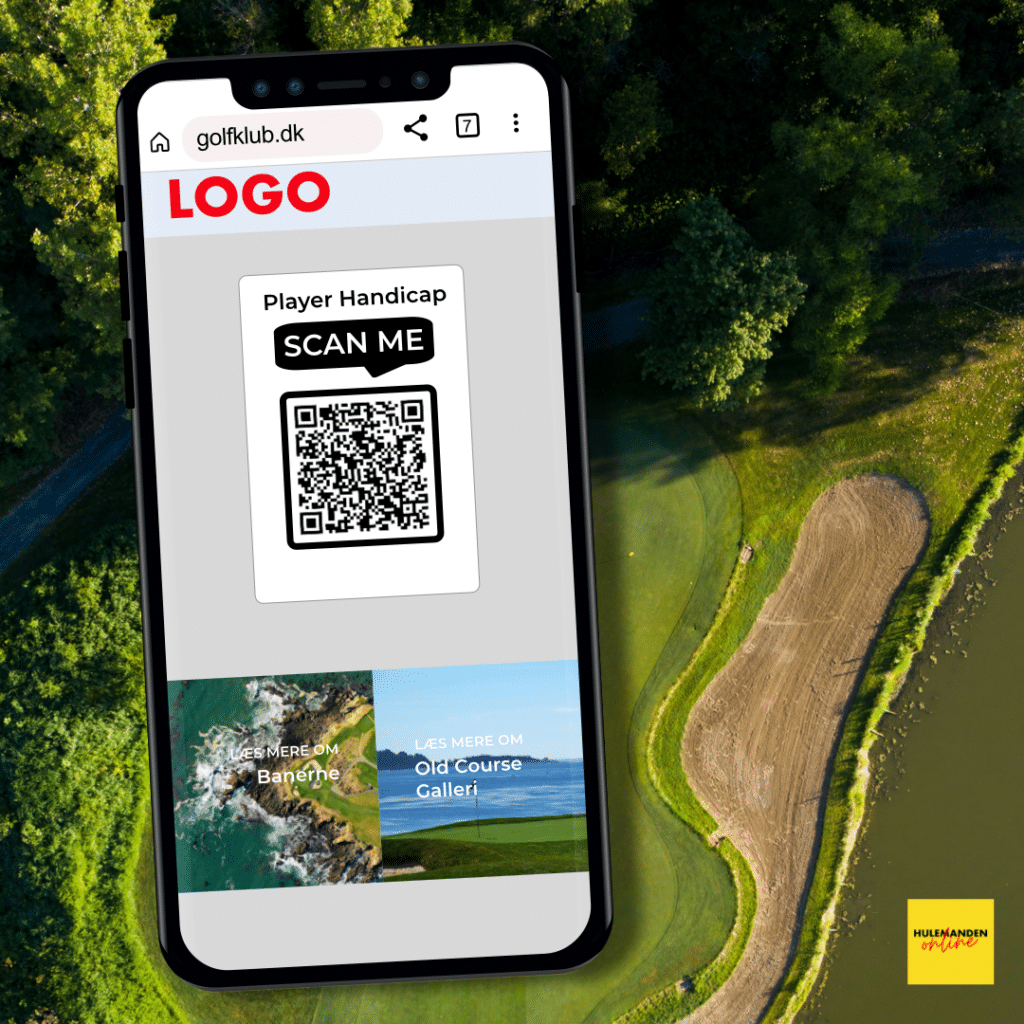
På en side med en gennemgang af banen fandt jeg dog denne QR. Den leder til en oversigt over slope og er præcis det jeg søgte.

Men jeg besøgte sitet på mobilen – som formentlig mange af deres gæster vil gøre – og det er meget svært at bruge telefonens kamera på en QR på skærmen (med mindre man har to mobiler…..).
Så jeg ramte en dead end….
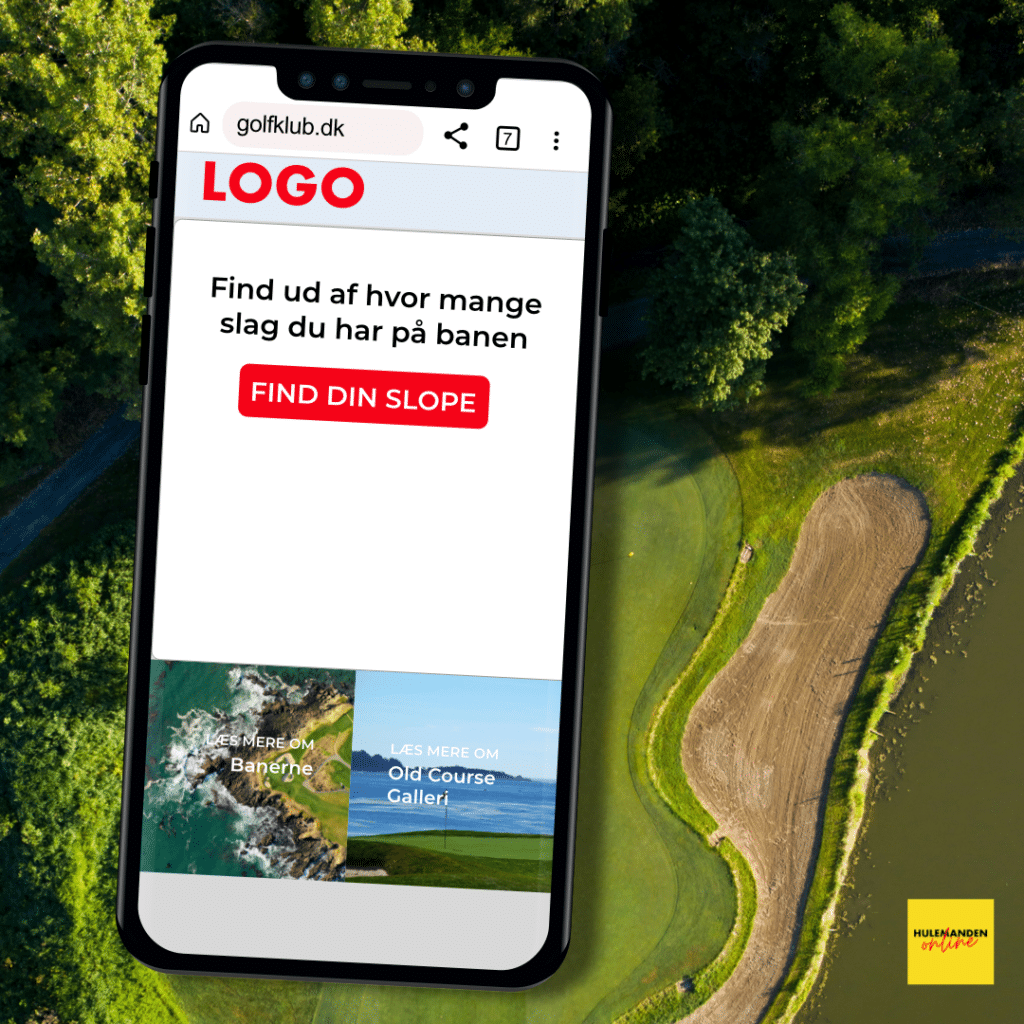
Da sitet er responsivt kunne de nemt have løst problemet ved at vise det link QR koden udløser eller ved at vise en knap med linket, når man ser siden på mobilen.

Hvorfor bruge en QR i denne situation?
Jeg prøvede selv at bruge QR første gang i ca 2006. Jeg ville være smart og banebrydende, så jeg introducerede en QR på mit visitkort. Det var smart. Altså bortset fra at man skulle bruge en speciel app, for at kunne scanne QR.
Men i dag kan kameraet jo helt automatisk scanne en QR uden at vi behøver specielle apps. Derved er QR blevet meget mere tilgængelig, men du bør stadig nøje overveje, om det også er relevant for din bruger, at anvende en QR inden du går i gang med det.
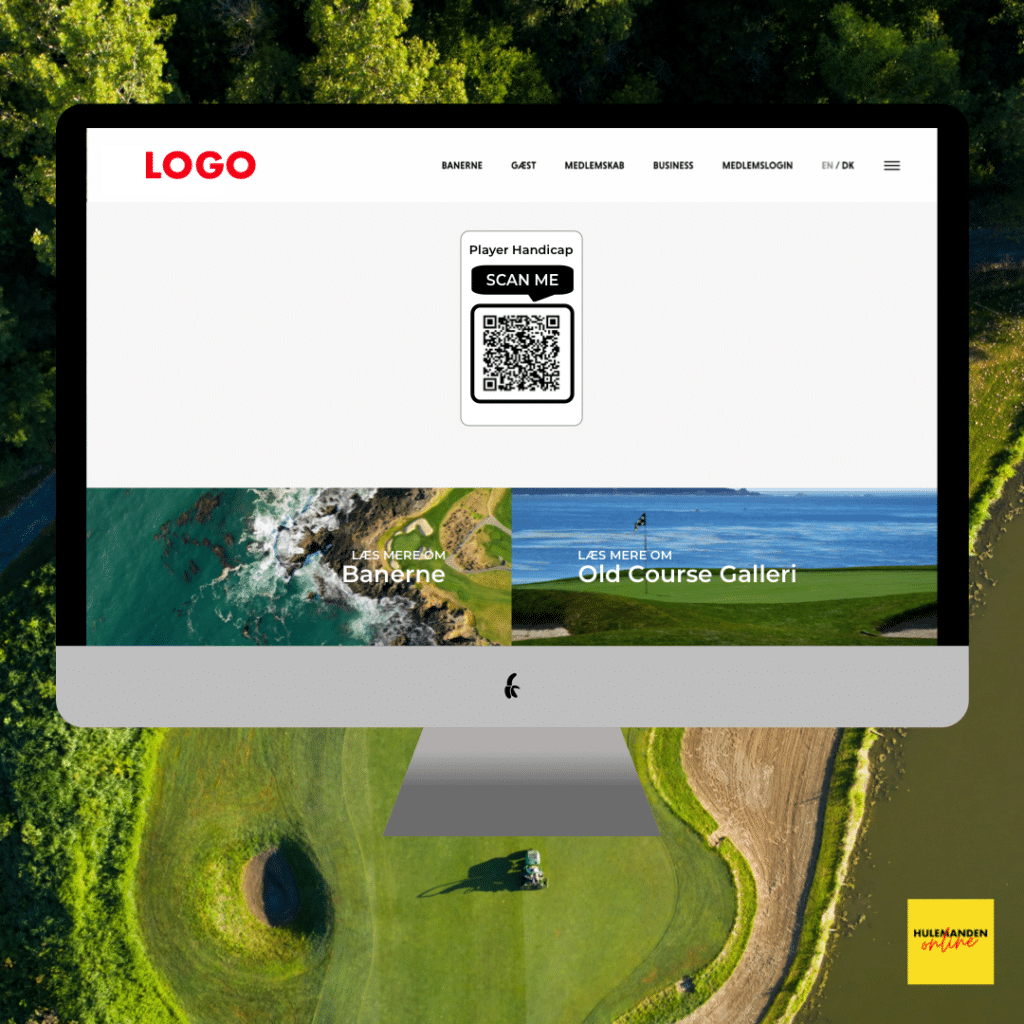
For hvorfor skal jeg finde min mobil frem og scanne linket til banens slope? Besøger jeg sitet på min desktop, er der vel ingen grund til at slå op i tabellen på min mobil? Den information kan jo lige så godt blive på min desktop og se.

Men der findes måske besøgende, der gerne vil se det på mobilen, så de kan gemme linket og besøge det når de er på banen. I den situation er QR smart.
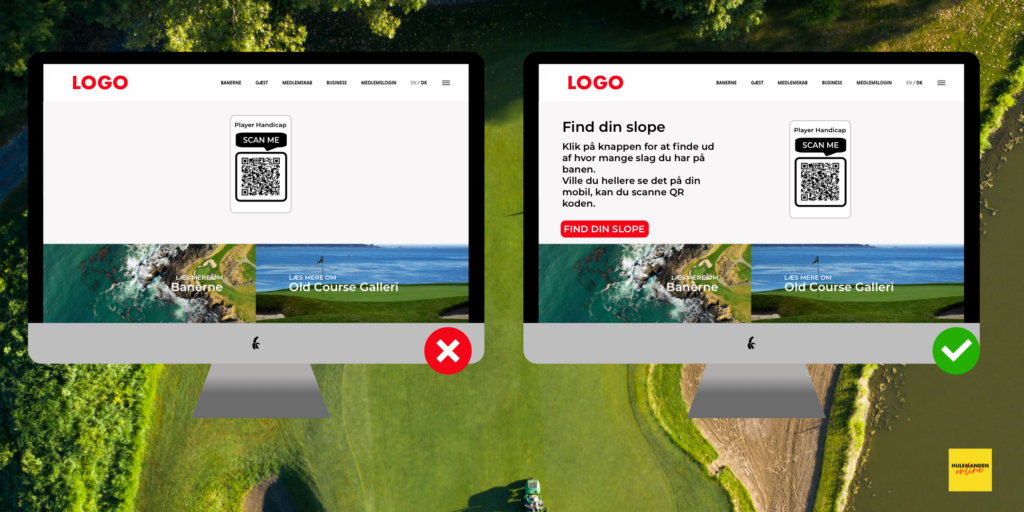
Men så kunne man lave en løsning, der giver begge muligheder. Det kunne for eksempel se sådan ud:

IMHO er QR geniale på et website, hvis jeg vil sende nogle fra desktop til mobil. Har jeg f eks en app du kan downloade, er det jo smart at hjælpe mig frem til den i app-store på din mobil, ved at du scanner QR koden med din mobil. Det kan se sådan ud:

Men i andre situationer, hvor man kan få samme oplevelse ved at blive på desktop, er der ingen grund til at bruge QR! ⛔
Og du skal aldrig aldrig aldrig bruge QR koder på mobil!
Vis en knap eller gør linket tilgængeligt på en anden måde!
En QR jeg savner
Nu skal det jo ikke lyde som om jeg hader QR ubetinget. Med et gennemtænkt brugsscenarie er de meget nyttige! For eksempel hvis man vil hjælpe nogle til en digital oplevelse på mobilen fra den fysiske verden. Lad mig illustrere med et eksempel:
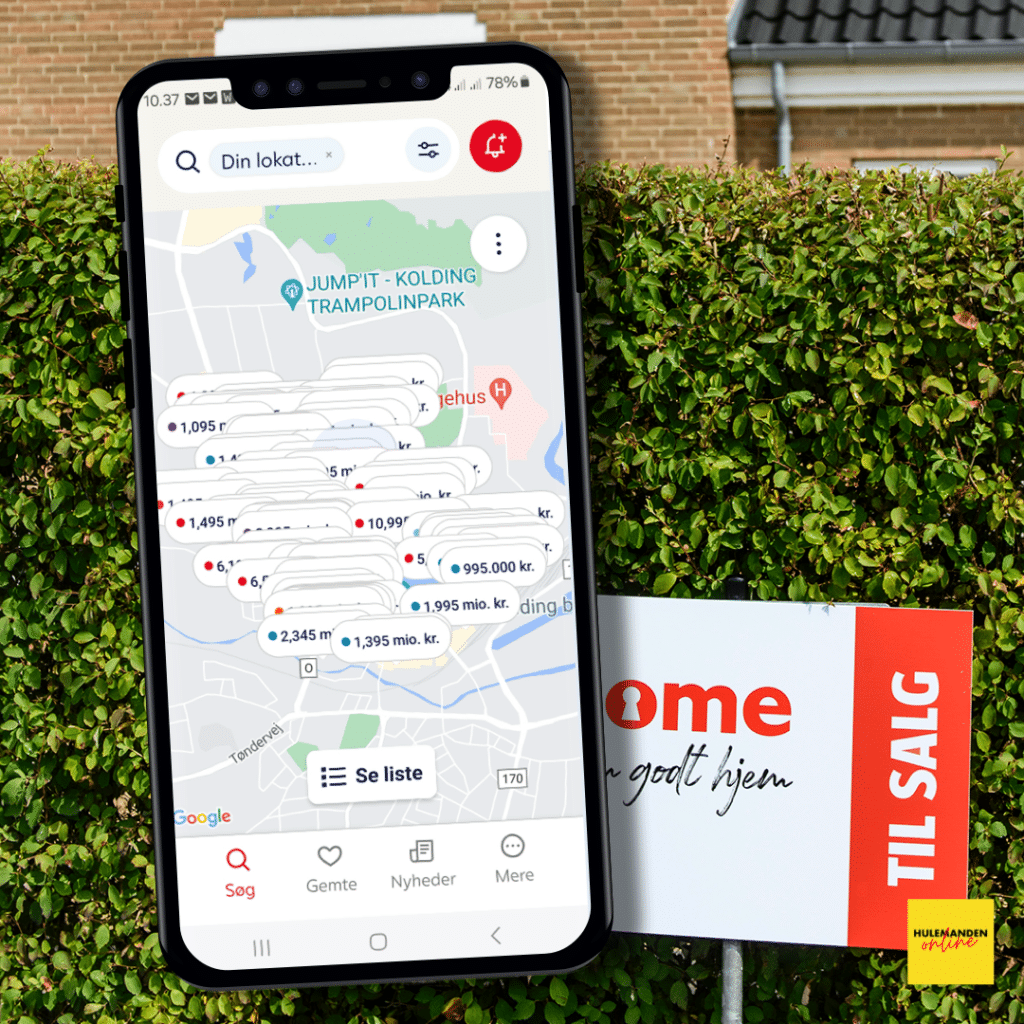
På en gåtur går vi forbi et hus med et „Til salg‟ skilt foran. Fed beliggenhed og fantastisk udsigt i vores kvarter. Ikke at vi er i markedet, men det rigtige alternativ kan måske godt lokke. For at se mere om boligen skal vi finde adressen og husnummeret, for derefter at søge på mæglerens side eller på Boligsiden.
Boligsiden har en funktion, hvor man kan søge ud fra sin lokation. Det gav mig følgende resultat:

Ikke videre brugervenligt, med så mange muligheder. Jeg kan naturligvis zoome lidt med to fingre – men der er også en anden mulighed.
Hvorfor sætter mæglerne ikke en QR på skiltet? Så kan jeg scanne det og straks se den aktuelle bolig.
Se det er en QR jeg savner, mens jeg sagtes kan leve uden mange andre.






