Langt de fleste websites får flere og flere besøgende via mobilen. Alligevel er det min påstand, at det såkaldte mobileførst er en skrøne. De fleste starter stadig med udviklingen af desktop!
Det er efterhånden mange år siden, jeg første gang stødte på begrebet mobilefirst. Ideen om at starte med at udvikle det mobile site først, da det er der vi møder de fleste kunder. Men meget tyder på udviklingen i stor stil starter med desktop-versionen. Lad mig give dig to argumenter for det:
1. Udviklere er desktop-brugere
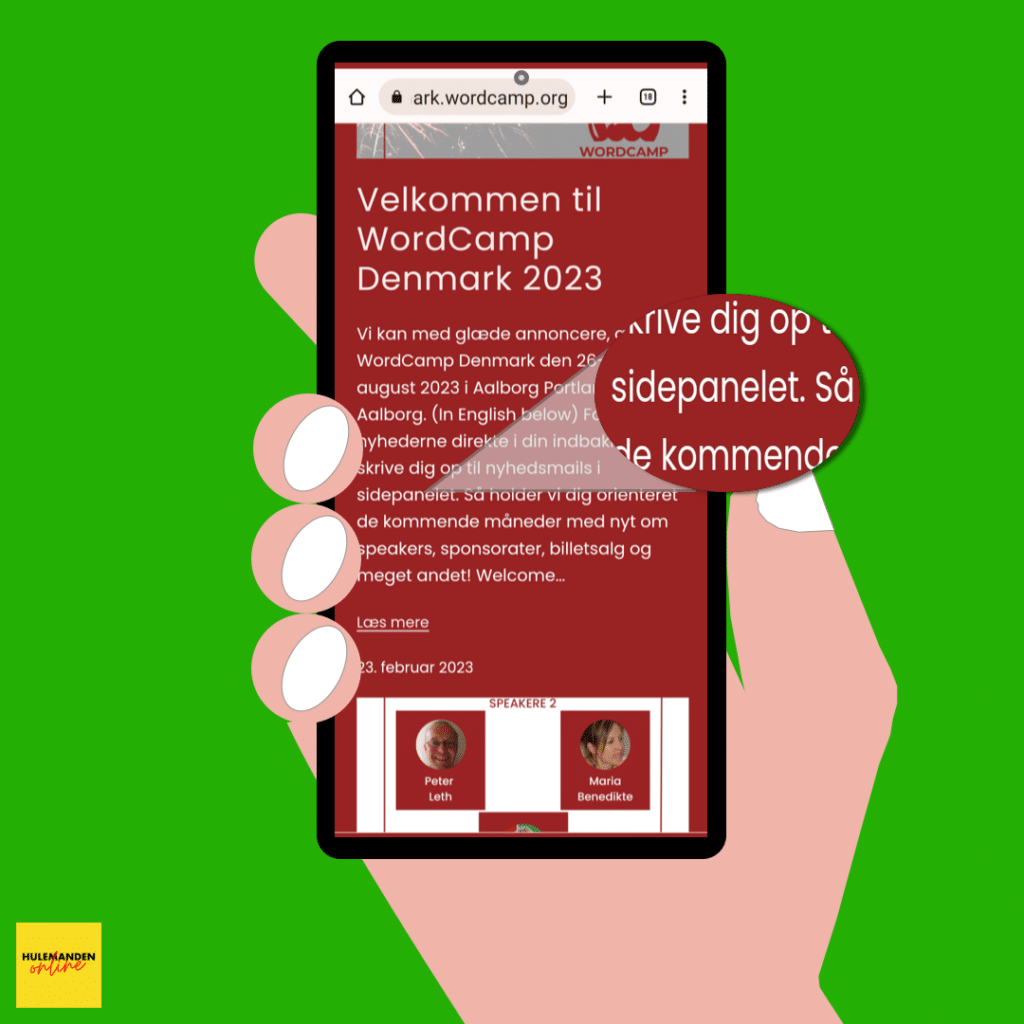
Til august kaldes til samling blandt danske WordPress-entusiaster i Aalborg, til en dag med foredrag og gode input om brug af WordPress. Et arrangement, der virker ganske interessant, men der er to ting, der indikerer at udviklingen af eventets hjemmeside primært er sket med desktop for øje.
For det første skriver de meget tidligt, at man kan skrive sig op til nyhedsmails i sidepanelet. Det er meget sjældent sidepaneler, fungerer på mobile sites og derudover er det en af den slags henvisninger, der kan føre til mindre webtilgængelighed (se mere hos Inklusio).

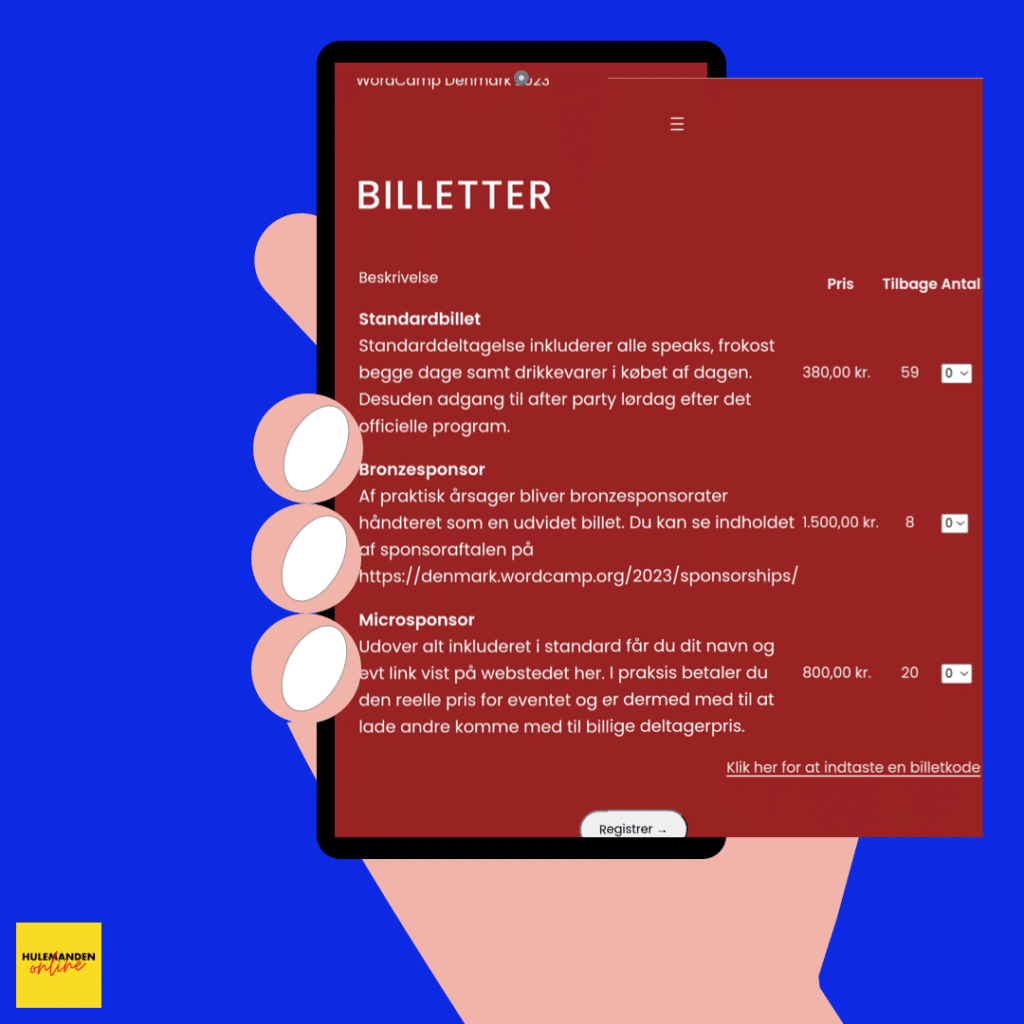
Ønsker man at købe billetter, løber man ind i et anderledes problem. For denne del af sitet kræver en en mobil i stil med en Samsung Galaxy Z Fold4 for at se al information.


Mange designere og udviklere bruger desktoppen i hverdagen, og det påvirker naturligvis deres udsyn og tanker omkring det man udvikler. Det er naturligvis også sjovere at udvikle design på det store „lærred‟, end på den lille mobile skærm. Derfor starter mange sites stadig på desktop og tilpasses derefter til mobilen. Men det er ikke alt, der kan tilpasses!
2. WordPress er stadig desktop-baseret
Det mest udbredte CMS på verdensplan er WordPress, der ifølge statistikken bruges på 63 % af siderne – inklusiv denne! WordPress har mange rigtig gode features, men for designet og udviklingen af mobilefirst er der nogle udfordringer.
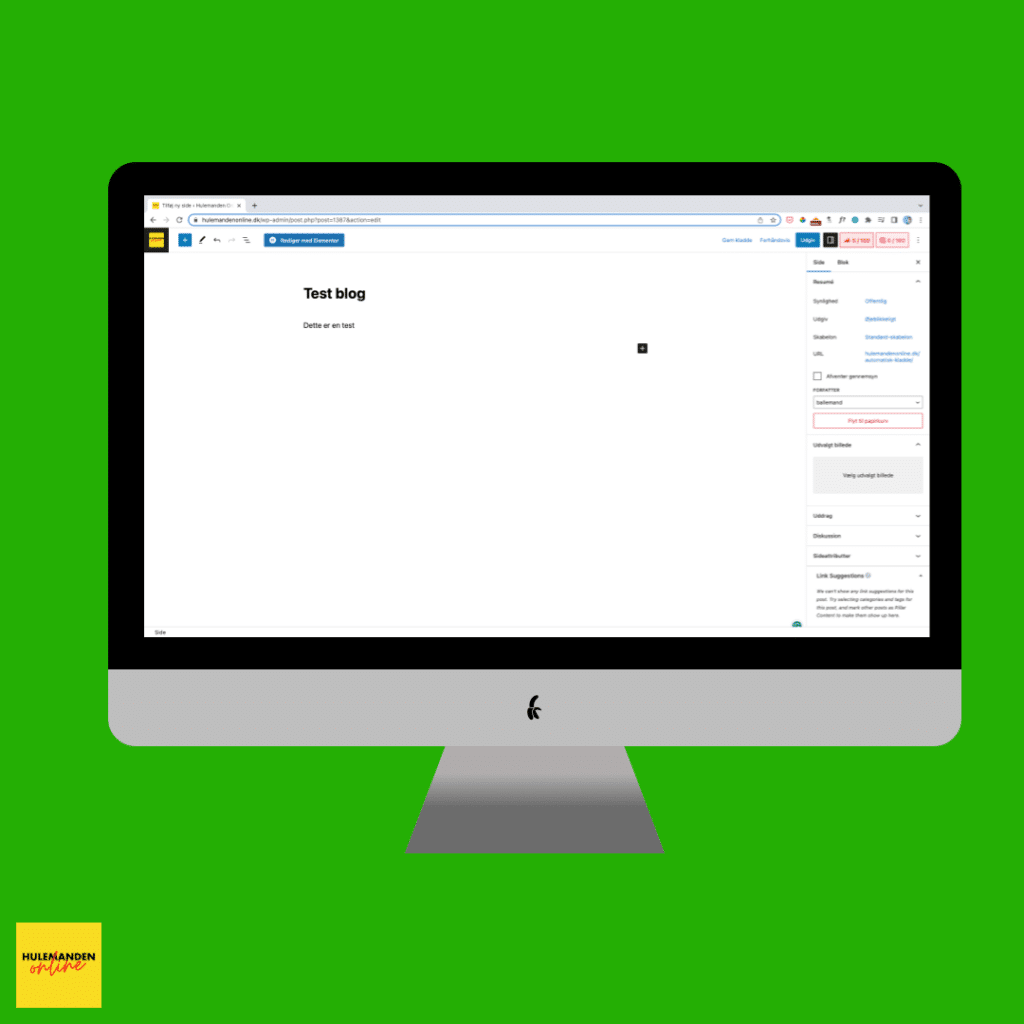
Vil jeg oprette et blog-indlæg eller en ny side, så mødes man af dette billede i standard-editoren:

Man kan ikke engang skifte til mobil-forhåndsvisning før man har indtastet noget af teksten.
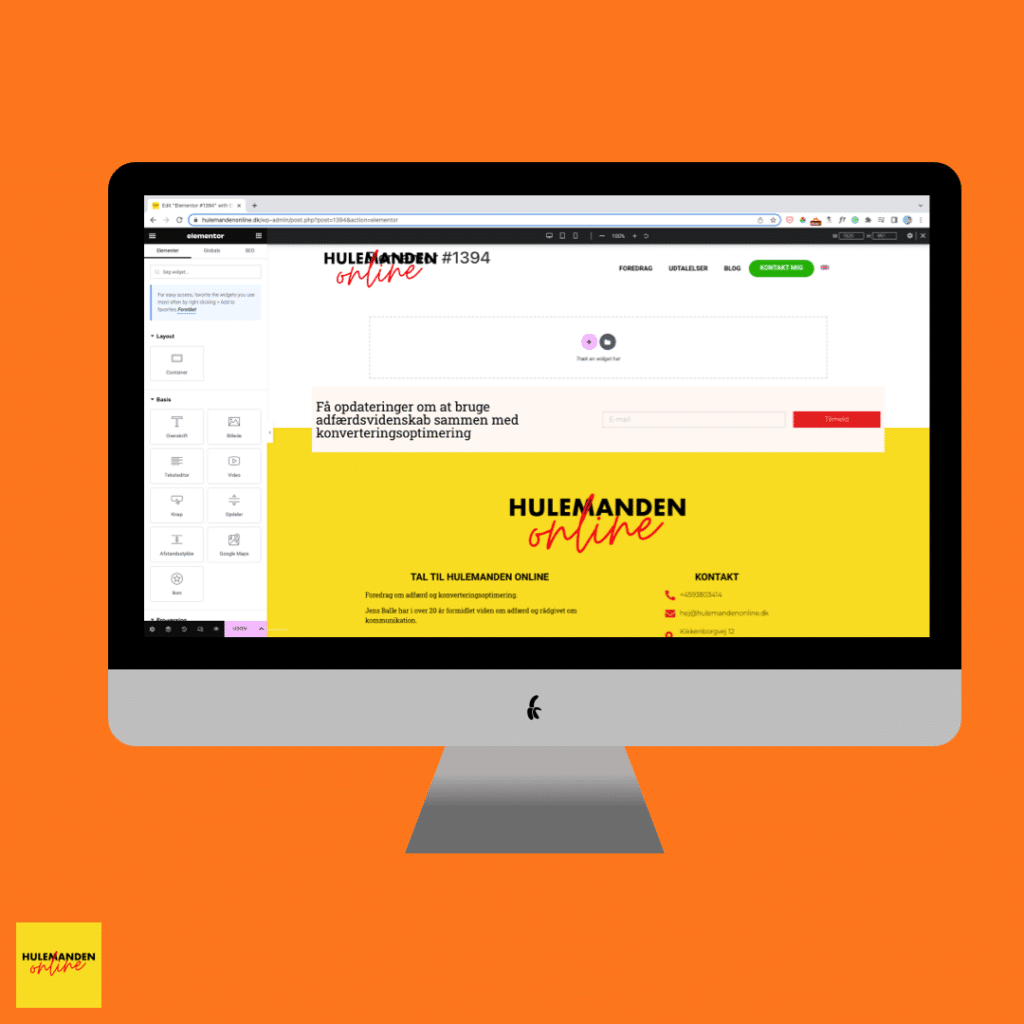
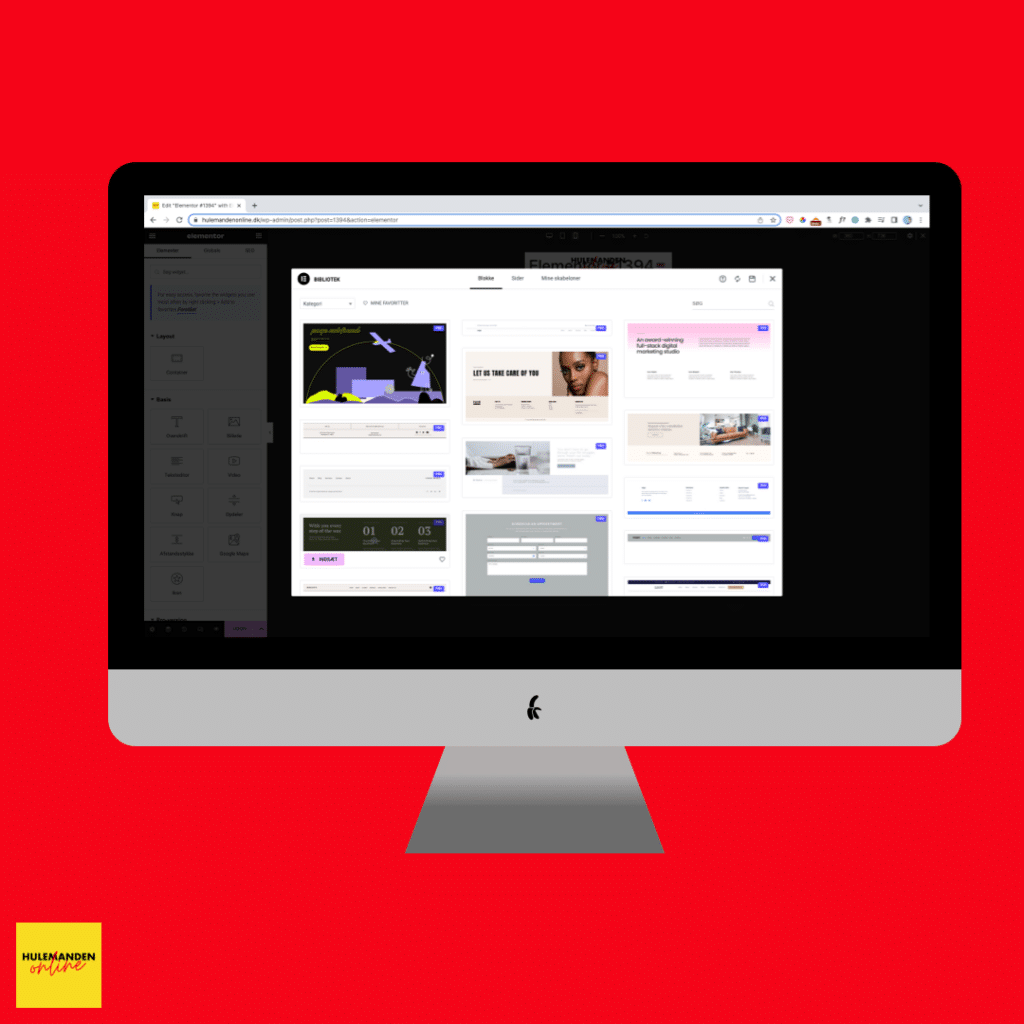
Bruger man til gengæld en editor som Elementor (som er en af de mest brugte), bliver det ikke bedre. Helt automatisk starter udviklingen i desktop-mode og vil man indsætte blokke tager det også udgangspunkt i desktop-udgaven, selvom man har valgt en mobilvisning:


Det trækker i retning af at udviklingen fortsat starter på desktop – der er simpelthen friktion på at gå mobilefirst-vejen!
Mobilefirst til hulemanden
Jeg ved godt at data stadig indikerer dårligere konvertering på mobilen. Men måske skyldes det i virkeligheden at vores design ikke er udviklet til mobilens brugere fordi vi blot tilpasser desktop-versionen?
Det er på tide at designere og udviklere reelt tager udgangspunkt i mobilen når de udvikler!




